Since you guys really liked the Responsive Web Design Inspiration we showed you last week, we decided to put together some really good tutorials for making your site look great on mobile devices like those. Responsive is where it is at! Over the past year or so (and recently) we have found some really great tutorials we thought we would share with you that explain the basics, and the more advanced topics like fluid grids and css3 media queries, layouts, javascript tools, etc.
Responsive Design is not going anywhere anytime soon, so prepare yourself, and learn it! The web is heading more and more towards mobile devices as the mobile phone & app trend rise. Responsive web design basically makes your website look great for desktop users at home, and mobile users on the go – with some minor guidelines and some css3 :D. So I hope you enjoy these tutorials and learn something! There is even some more inspiration in these things, so dive in! Enjoy!
Responsive Web Design
This is easily the best place to start on your journey of responsive web learning – Good foundational knowledge! This article was written by Ethan Marcotte who (according to the wikipedia) coined the term Responsive Web Design (RWD) in this article way back in 2010 – and even wrote a book on the subject of responsive web design
Beginner’s Guide to Responsive Web Design
This is another really nice place to start, if you are new to the mobile arena and have no idea what ‘responsive web design’ is – then this does a great job of explaining it and telling you about stuff like fluid grids and media queries.
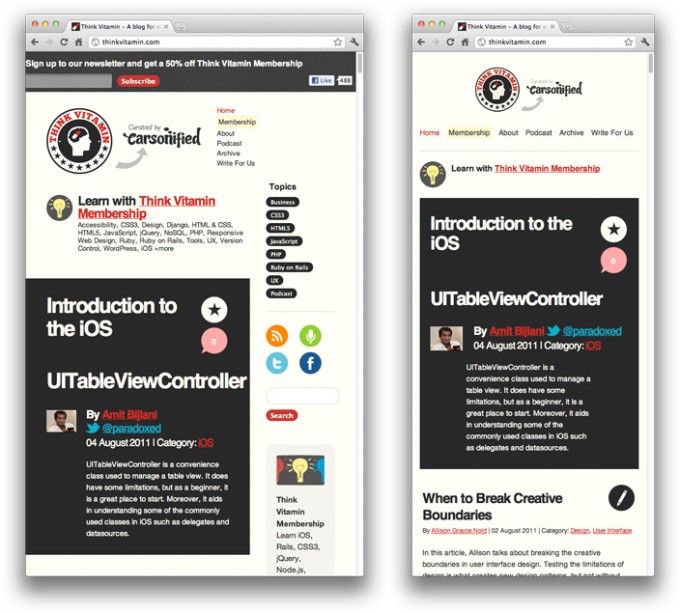
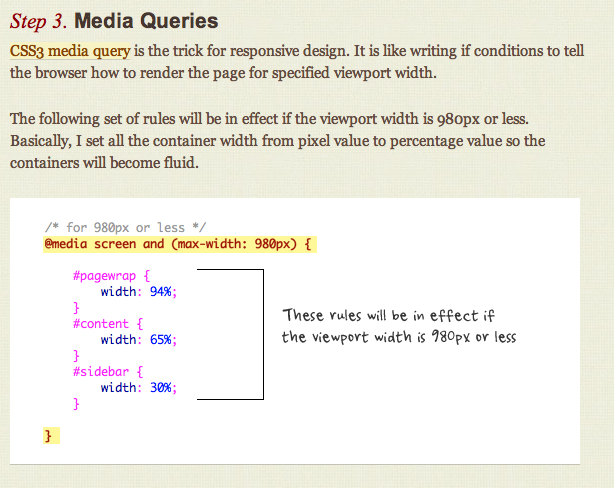
Responsive Design in 3 Steps
Great little tutorial that shows you 3 simple steps on how to setup your web design workflow to be responsive and mobile friendly!
5 Useful CSS Tricks for Responsive Design
A nice quick little list of some tricks you can use in your designs to make them responsive!
5 Really Useful Responsive Web Design Patterns
This is a really nice post for once you get the grasp of everything and you are building your responsive design. This post goes into an overview of common & proven patterns used in the wild – it will help you see what works and give you some ideas on how to structure your sites layout with one of these patterns or perhaps make your own!
Responsive Web Design: What It Is and How To Use It
This is another nice overview of Responsive Web Design – has very in depth examples that explain concepts and guidelines on how to pull these things off – and at the end it has some really nice responsive web examples showcased.
Create a Responsive Web Design with Media Queries
Great tutorial that really ties everything together and shows you how to build a responsive web design from scratch, beginning to end! Will really put all the pieces you’ve learned together 🙂
Responsive Web Design: Layouts and Media Queries
Good tutorial that gives you a few different types of Layouts that are typically used in responsive web design, gives you the code examples and explains how they are working and what they will look like!
Great post with an overview of another developers workflow for how he is implementing responsive web design. As I always say, it is very good to see how other people work, and adapt their methods to your own. Once you learn the basics and check out a few other peoples workflows, you have everything you need!
More Responsive Web Tutorials & Resources
Need even more awesome resources, tools, and tutorials for your journey to the top of Responsive Web Design? Well here are a few more resources that will help you along your way.
W3C Media Queries
W3C is the standard source – so its always nice to check that out when really learning the basics on anything 🙂
Responsive Web Design Techniques, Tools and Design Strategies
This is a great article with tons of tutorials, inspirations and resources relevant to Responsive Web Design!
50 fantastic tools for responsive web design
Ultimate Guide to Responsive Web Design: 55 Stunning Tools, Tutorials, and Examples
Responsive Illustration
I added this just because I thought it was really cool – resize your browser and it shows you basically what ‘responsive design’ is all about 🙂 cool animations & illustration
What was your favorite tutorial? Got a new one for us? Got a cool responsive website to show off? or some cool mobile trick? Leave it in the comments below!
You like this? Don’t forget to follow us on twitter @andysowards and like us on facebook @andysowardsfan! We are also on that Google Plus & Pinterest thing.