So in the past couple of months i’ve really fallen in love with some of the metro designs I have seen around the net. I am a big fan of minimalism, and Metro Design is pretty minimal – except its also boxy, and colorful (if you want it to be) which is also another one of my favorite types of designs. So I really enjoy browsing through them, and today I put together a nice list of them for you to enjoy as well! If you aren’t sure what “Metro Design” is or what kind of style this trend portrays, then, lets dive into what it is! Shall we? Lead the way!
What Is Metro Style?
We talked a little bit about Metro Design before – so check that out for a little more in depth on what it is, and the guidelines for a metro design – but here is the wikisplanation:
Metro is an internal code name of a typography-based design language created by Microsoft, originally for use in Windows Phone 7. A key design principle of Metro is better focus on the content of applications, relying more on typography and less on graphics (“content before chrome”). Early uses of the Metro principles began as early as Microsoft Encarta 95 and MSN 2.0, and later evolved into Windows Media Center and Zune. Later the principles of Metro were included in Windows Phone, Microsoft’s website, the Xbox 360 dashboard update, and Windows 8.
“Metro” is based on the design principles of classic Swiss graphic design. Early glimpses of this style could be seen in Windows Media Center for Windows XP Media Center Edition, which favored text as the primary form of navigation. This interface carried over into later iterations of Media Center. In 2006, Zune refreshed its interface using these principles. Microsoft designers decided to redesign the interface and with more focus on clean typography and less on UI chrome. The Zune Desktop Client was also redesigned with an emphasis on typography and clean design that was different from the Zune’s previous Portable Media Center based UI. Flat colored “live tiles” were introduced into the design language during the early Windows Phone’s studies. Microsoft has begun integrating these elements of the design language into its other products, with direct influence being seen in newer versions of Windows Live Messenger, Live Mesh, and Windows 8.
Response to Metro has been generally positive. However, In August of 2012, rumors began circulating that one of Microsoft’s retail partners, German company Metro AG, had threatened legal action against the software giant for infringing on the “Metro” trademark. A memo was sent out to developers and Microsoft employees to stop using the term “Metro” until a replacement term is established or the legal case is settled. Microsoft is temporarily referring to the design language as Modern UI. On August 9, 2012, it emerged that Microsoft was planning to use the term “Windows 8” to replace Metro in consumer marketing materials. The “Modern UI” term appears to be intended for developers who plan to build software based on Redmond’s new design principles.
Wow, so interesting, its little bits of tech history like that which excites me and gets my geeky juices flowing! “Metro principles began as early as Microsoft Encarta 95” Wow, that really takes me back – I used to be an Encarta 95 Junkie. I remember when we got our very first computer in 1995 and didn’t have internet yet, but you best believe I was digging through Encarta ’95 like every day! I would pop in that CD and enjoy the sights and sounds of history and science and whatever was in there, it wasn’t much compared to the vast expanse of the internet – but back then, it was magical. Ahhh nostalgia.
Anyway – today we have rounded up some of the “modern” examples of Metro Style Design seen in Web Design as well as Mobile Applications (mostly for the windows Phone, or Windows 8). But really you can apply these metro design principles to any project (online or off) just follow the examples shown here and you will have yourself a nice little modern design (perhaps make an awesome responsive web design :D)! Whatever you are working on (could be anything, maybe even some print brochures!) I hope that you get inspired, and Enjoy!
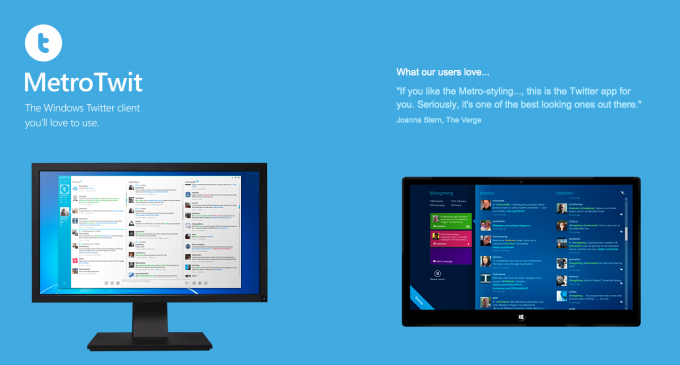
Love the colors and “slickness” on this one
ERMAGHERD. THIS LOOKS MAZIN’. This is a Reddit client designed for Windows 8 using Metro Style Design
This is a really nice concept of what Behance on Windows 8 might look like. Epic Metro Style UI Design!
Another awesome, albeit different, concept for a metro styled Windows phone Behance app
Cool Metro Style WordPress Theme
Really cool Windows 8 – Patient Records App using Metro Style Design. The medical field can really use some nice designs haha
Another awesome Windows 8 App – this one is really nicely styled, I like it. Gaana.
Nice Responsive Metro Style WordPress Theme
Metro Design – Pinterest Style!
Awesome windows metro style app for Dribbble
Another metro style wordpress theme
I like these really minimal layout examples, shows you basically the shape/layout of most metro style UI’s that originated from the new Microsoft products
Awesome Russian Web Design Inspired by Metro Style Design
What was your favorite Metro Design? Are you a fan of the new metro style/look? Have you made one? Did you used to geek out on Encarta ’95 like me? Let us know in the comments below! Thanks for Reading!
You like this? Don’t forget to follow us on twitter @andysowards and like us on facebook @andysowardsfan! We are also on that Google Plus & Pinterest thing.