
Cascading Style Sheets. We meet again. Reading about CSS on the wikipedia is pretty interesting, if you have no idea what CSS is – or if you have known about it for a while. It has been around for 15 YEARS already. CSS is a style sheet language used for describing the presentation semantics (the look and formatting) of a document written in a markup language. Its most common application is to style web pages written in HTML and XHTML, but the language can also be applied to any kind of XML document, including plain XML, SVG and XUL.
In comes CSS3 – Like A Sir. With its fancy features, looks, animations and effects. This is what the wiki has to say about CSS3
Unlike CSS 2, which is a large single specification defining various features, CSS 3 is divided into several separate documents called “modules”. Each module adds new capabilities or extends features defined in CSS 2, over preserving backward compatibility. Work on CSS level 3 started around the time of publication of the original CSS 2 recommendation. The earliest CSS 3 drafts were published in June 1999.
Due to the modularization, different modules have different stability and statuses. As of November 2011, there are over fifty CSS modules published from the CSS Working Group. Three of them―Selectors Level 3, Namespaces and Color― became W3C Recommendations in 2011.
Some modules (including Backgrounds and Borders, Media Queries, and Multi-column Layout among others) have Candidate Recommendation (CR) status and are considered moderately stable. At CR stage, implementations are advised to drop vendor prefixes.
I hope that these resources help you on your journey of mastering CSS – If you don’t love CSS, you probably will after this, and if you do love CSS – then this will just make you happy in the pants area, like it does to me :). Thanks and Enjoy!
LESS CSS Tutorial: Designing A Slick Menu Navigation Bar
If you have been living under the proverbial rock then you probably have never heard of LESS CSS. It is pretty ingenious and clever – even if it hasn’t really gone that “mainstream” yet – it will definitely catch your attention. LESS, is a programmable stylesheet language that extends the way we write CSS syntax by combining some programming concepts like Variables, Mixins, Functions and Operations. Definitely one to checkout
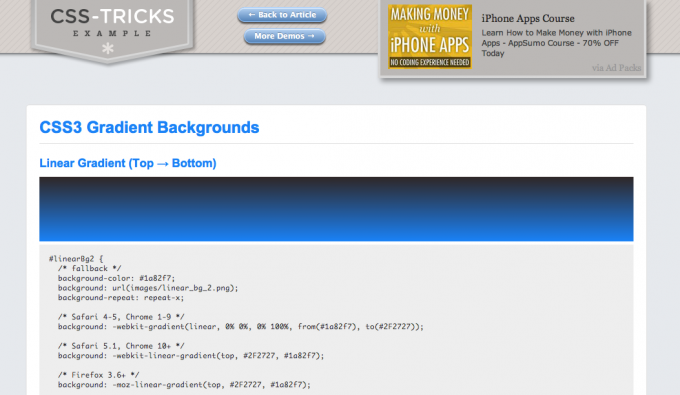
Speed Up with CSS3 Gradients
Most Modern Browsers (Safari 4+, Chrome 1+, Firefox 3.6+, and Opera 11.10+) are all now supporting CSS3 gradients. Finally this wide browser support makes using them for progressive enhancement all the more appealing. Also, CSS3 gradients fall into the camp where you can specify fallbacks (i.e. images) so that browsers that don’t support them just use the image instead. This is a very worthwhile read to get up to date in your Gradient usage.
23 Interesting HTML5 and CSS3 Websites
What is all the knowledge worth if you aren’t inspired to use it? Checkout these awesome HTML5 and CSS3 sites to see what is possible with your newfound skillz brah :).
Video | Dan Cederholm | The CSS3 Experience
Great keynote on CSS3. This talk will really hit home with you and help you to truly understand all the resources gathered here. Dan definitely knows what he is talking about as he is the founder of SimpleBits, a tiny design studio, and co-founder of Dribbble, a (little) design community (that you’ve probably heard of).
The CSS3 Experience | Dan Cederholm | Live at An Event Apart | Video from Jeffrey Zeldman on Vimeo.
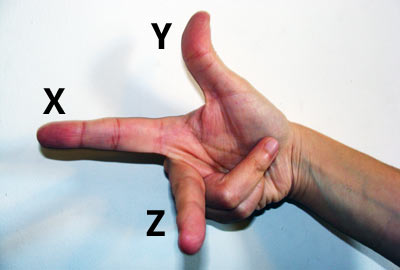
Adventures In The Third Dimension: CSS 3D Transforms
Again, we live in exciting times for web developers, with this amazing concept of CSS 3D Transforms – feel special – this is an ideal time to get ahead of the curve and start learning about the possibilities and potential of adding an extra dimension to your Web pages. This article aims to help you do just that, by taking you on a flying tour of the 3D Transforms syntax.
50 Beautiful Yet Free HTML5 And CSS3 Templates
Are you up to speed now? But strapped for time? Try one of these awesome templates as a base for your newfound css-fu – take it and create something epic from it! And they are free, can’t beat that, use them to learn with if nothing else.
CSS Sprites Revisited
A good updated read on our little friends, css sprites, using a mixing and matching approach to easier CSS sprite implementation.
The 9 Awe Inspiring CSS3 Websites of Quarter 1 – 2012
Did you lose your inspiration yet? Get re-inspired with these epic css3 web designs – you are almost through the list! Keep it up!
FIVE HOT CSS3 SKILLS OF 2012
If you are looking for a quick read with some solid tricks you can use with CSS3 to make your website awesome today – then look no further, full of code examples of design examples of some of the hottest techniques achieved by using css3.
Everything You Need To Know About CSS3 Text Shadow Effects
Another awesome resource – explaining the CSS3 Text Shadow Effect – with code examples! good reference post. CSS3 text shadows can be applied to any text on the page.
10 of the coolest CSS3 and CSS effects
If you are going for the coolness factor (and I know you are haha) then this is the post for you – get up to speed on the most used cool effects CSS3 offers. In Depth Code Examples and Explanations! Great resource.
Need More Resources? Well here are some more too keep you up to speed (and busy)!
Bonus CSS3 Resources!
Exactly how much CSS3 does your browser support?
Good read if you are skeptical as to how much of this CSS3 stuff will be seen by clients and visitors!
10 Must Know CSS and CSS3 Resources and Tools
Great supplement to the above articles – even more tools and resources to make you a css3 master!
26 Fresh jQuery & CSS3 Tutorials From 2012
As if all the resources and tutorials in this post weren’t enough – here is a huge list of just tutorials for jquery and CSS3 – extremely powerful (and sexy) when their forces are combined!
We hope you enjoyed this post and learned something! If you have some css3 tips that we didn’t cover please leave them in the comments below!
You like this? Don’t forget to follow us on twitter @andysowards and like us on facebook @andysowardsfan! We are also on that Google Plus & Pinterest thing.













I am a freelancer working using css hml5 and the usual and I find this post sooooooo helpful! Thank you!!!
Very helpful Post. it helps me alot. Thanks