
Trends are a requisite for the development and growth of web design. The trends in the field of web design are born, enhanced, and leads to the development of other trends. Based on the emerging trends over the years, especially towards the end of 2011, web design is expected to witness the following trends in 2012:
1. Increased focus on simplistic design
All websites want to keep their design simple for their visitors. The lesser number of distracting pages will keep visitors focused on the goal. Simple navigation, headings, page hierarchy and content area will remain on top of the list of web designers in 2012.
2. Application of images as background
Application of appealing images as background for website attracts users and makes them want to explore the Website further. Availability of image optimizing courses and tools, fast internet connections and affordable digital SLR cameras will ensure that this trend gain further ground in 2012.
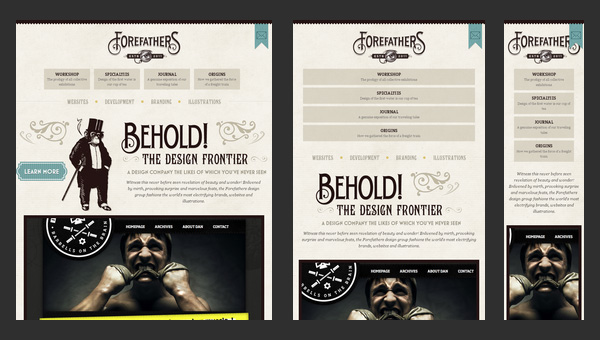
3. Focus on responsive web design
Though still a new concept in the web design world, responsive web design will be widely adopted by increased number of web designers in 2012 due to increasing popularity of mobile and tab browsing to browse the internet.
4. Emphasis on fixed-position navigation
The fixed position navigation is expected to resurface with full vigor in 2012. If a website does not include several main navigation bars, it is good idea to offer a few small links and make these links visible all the time.
5. Use of jQuery, CSS3 and HTML5 animations
The advancement in jQuery library and CSS3 specifications allows web designers come up with some outstanding effects with fewer lines of codes. The use of such animations is expected to gain ground in 2012.
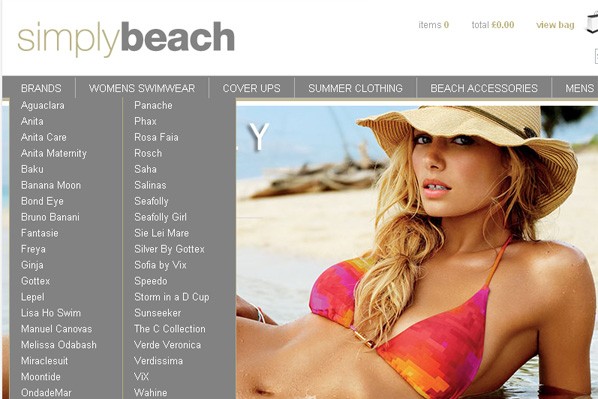
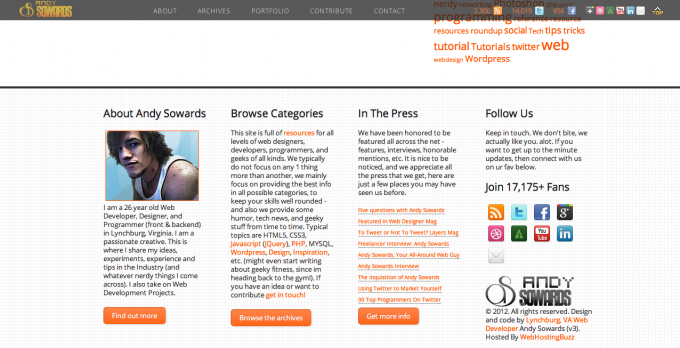
6. Use of multi-column menus

At times, a website contains so many links that the standard navigation becomes congested and messy unless the links are placed into the sidebar. However, the placement core links at the top of the page has always been considered a good practice. Multi-column layouts provide an opportunity to display many links to visitors and fit this section squarely around the website logo.
7. Use of custom fonts
Google Web Fonts and Typekit, free online font libraries, allow web designers embed some JavaScript and write a custom font into CSS style. Very popular among WordPress designers, increased number of web designers are expected create websites in their desired font in 2012.
8. Infographics for presenting information
The presentation of information through charts and supporting imagery makes any topic understandable even to a layman. As a result, the use of infographics is all set to be a chosen way for presenting information in 2012.
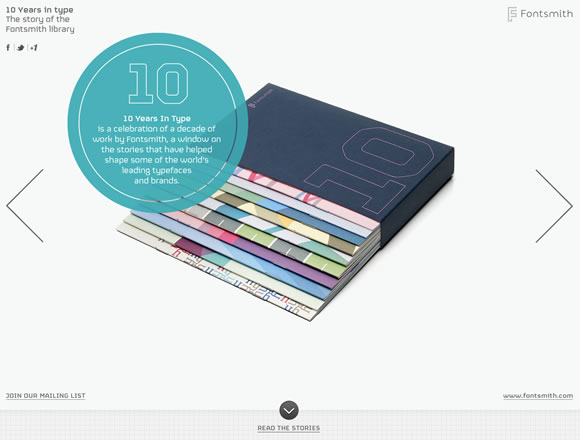
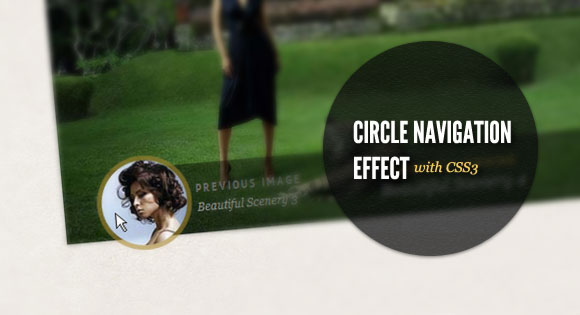
9. Use of circular effects
With CSS3, the creation of fancy circle effects has become an easy proposition for web designers. Moreover, design of circle and shapes does not necessitate use of any image. In addition to increasing visitor eye contacts, circular shapes make specific areas in your design stand out.
10. Application of vector art
These days, almost every website features cartoon type mascots, making them a brand of their own. MailChimp, mailman monkey, and small businessman are examples of such notable shapes. The use of vector art in web designs is expected to achieve new heights in 2012.
11. Application of ribbons and banner graphics
The application of ribbons and banner graphics in websites started in 2011. for writing simplified tutorials for creating page ribbons, bookmarks, banners or other types of display badges. The emergence of free information has encouraged more web designers to use page ribbons, bookmarks, banners or other types of display badges in their designs.
As we move in 2012, these trends in the web design may be accompanied by a few more. The learning curve of web designers has headed upwards more quickly in recent years. As a result, web design world is expected to witness a lot of innovation in coming months and years.














Thanks for this really interesting sum up ! Now I have to work on JQuery…
Wonderfull smart solutions to improve web