
With the proliferation of browsers used across the Web, ensuring browser compatibility has become a growing concern for Web designers all over the world. New browsers keep mushrooming in the market and the major players keep innovating to retain their popularity, making it difficult to design a website that works perfectly on all browsers and transcends browser compatibility issues altogether.
There are various reasons for browser display differences, such as the use of different browsers, different browser versions, different computer types, different screen sizes, different fonts and font sizes, browser bugs and errors in HTML coding.
Here are some tips to overcome browser compatibility issues:
Have a Goal

Cross-Browser CSS3 – Solutions & Considerations
Decide on your goal and stay focused on it while designing the website. As you are designing the website for your users, it is important to keep their preferences and tastes in mind to create a website that appeals to the majority and is viewable by all. However tempting it may be to give your site the best and the latest cutting-edge features, remember that they may not be supported by all the major browsers.
Use a Common Language

Taking Advantage of HTML5 and CSS3 with Modernizr
A Web browser is a device for translation. It takes a coded document and translates it to a formatted webpage that can be read by humans. The webpages of a site must be designed with a proper language to ensure browser compatibility. As many mobile browsers do not support Flash, it is better to avoid its use. Though many common browsers support JavaScript, it is not advisable to use it in mission critical situations, but layer it on top, as an added progressive enhancement if the browser can take advantage of it. To enhance your website’s accessibility use HTML or HTML5 with CSS/CSS3 which has all the elements to design a perfect website.
Test Your Site

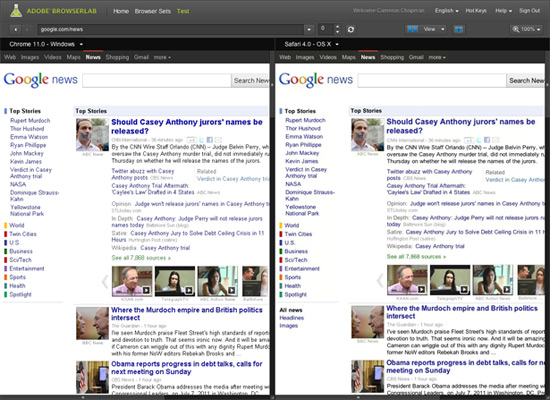
Review Of Cross-Browser Testing Tools
As all browsers read, interpret and display code differently, testing your website time and again is the only way to spot and rectify errors. Though it is isn’t possible to test a site on each and every browser out there, it is important to test it on at least the major ones to ensure that all content on the webpage is viewable. Using testing tools make it possible to test your website on multiple browsers, so it is important to research possible testing software. Install multiple browsers on your computer (and mobile devices) and preview your web design on all of them periodically while you in the process of designing. Cross-browser testing helps you verify your design, make the necessary adjustments and give it the necessary fine tuning. There are various online tools available for browser compatibility testing.
Eliminate Irrelevant Tags

The Most Common HTML and CSS Mistakes to Avoid
Building your page with parts of a language that a browser may not understand will result in it ignoring the components which it can’t translate and affect the way your page is displayed. Design your website with simple elements that do not cause any type of hindrance to your users while they view videos, download content etc. Stick to basic fonts as much as possible. Avoid the use of tables as they may not be supported by all browsers.
Write Proper Code

15 Best CSS Practices to Make Your Life Easier
Many Web designing experts recommend the use of handwritten codes. While testing a handwritten code in a browser, it becomes easy to spot and locate errors and make changes accordingly. Handwritten code also improves your chances of creating an error-free site, thereby ensuring greater browser compatibility.




I think it’s important to set a goal on what browsers you are going to support. If you decide to still support IE6 you have to realise that there will be a lot more work involved than if you were just supporting up to IE8.