Those days are long gone when we had to build separate mobile sites or native apps to give optimal Web experience to our mobile users. Now, that can all be done with a single site – thanks to responsive Web design. Seeing an unprecedented adoption last year, responsive Web design beautifully adapts to varying screen sizes and uses basically three elements: media queries, flexible images and fluid grids. Responsive design, you must remember, is not about mobile, but about any possible viewport size; hence it’s a future-friendly approach towards the Web.
Though responsive design will never be suitable for some websites, but it’s sad to see many websites which can benefit the most from it have yet not embraced it.
How to Get Started?
There are three ways to get started: a) designing a responsive theme yourself, b) hiring a professional front-end designer, or a firm, and c) downloading free responsive themes. For the first one you need to be a Web designer/developer. The second is the most convenient and easiest way to begin with responsive design. The third is easy too, especially when your site is powered by WordPress – the CMS that powers 17.5% of the Web.
Let’s now walk through 11 new, and of course lovable, WordPress responsive themes that you can enjoy free of cost:
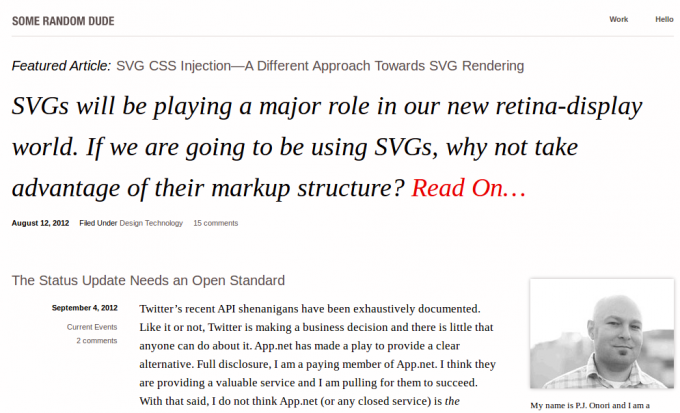
1. Frank
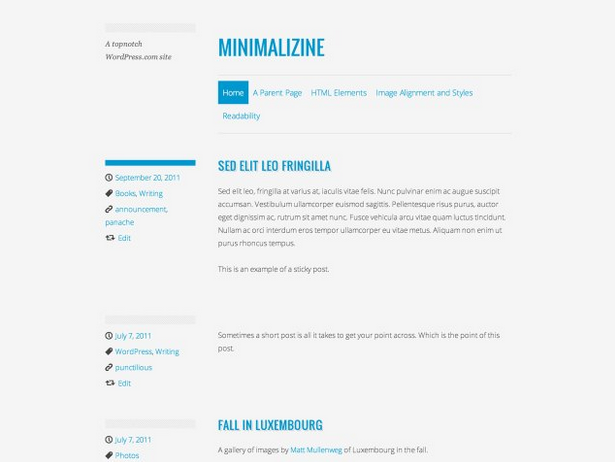
2. Minimalizine
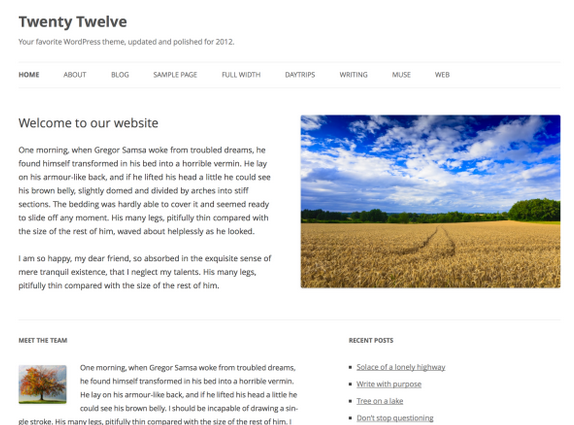
3. Twenty Twelve
4. Hatch
5. Responsive
6. Book Lite
7. Publish
8. Skeleton
9. elegantWhite
10. Clean Retina
11. Yoko
12. Grisaille
13. Cheer
Seeking to embrace the unpredictable? And want to give your users what they want: accessibility to your site from anywhere, everywhere? Get going with a responsive theme today!