What Exactly Is HTML Validation?
HTML validation is the process of verifying the syntax of your HTML code to ensure that your HTML code complies with the standards defined by the World Wide Web Consortium (W3C). A valid HTML code will ease future maintenance by providing a trouble-free environment for you to work with going forward. It not only shows a degree of professionalism, but also teaches good practices – you might even find the cause of that pesky javascript bug that has been evading you for days. Moreover, it enhances the compatibility of your website with future versions of HTML and web browsers. Finally, it can help eradicate broken links and other malformed aspects in the structure of your site design, in turn possibly increasing the user experience of the visitor as well as the page speed.
However, like everything else, HTML Validation is not perfect and it probably never will be. All mark-up validators suffer from an inability to see the “big picture” on a web page. However they do (as we mentioned above) excel at picking up missed closing tags and other technicalities that should probably be fixed. This does not mean however that the page will display as the author intended in all browsers simply because the page is “validated!” by any one validator – it is still a process. Furthermore, even if validated, all web pages should be tested in as many different browsers as possible to ensure that the limitations of the validator are compensated for and that the page works correctly (like any awesome web developer would!).
What Are The Ways Of Carrying Out HTML Validation?
Over the years there have been many different ways to check your code online, as time passed these services would improve, rise up, or fall off the map completely. There are still several HTML validation resources available for web developers today. Let’s have a look at the most popular resources among them.
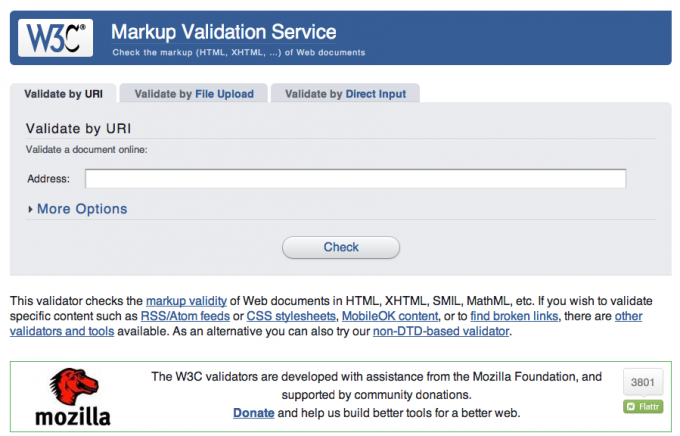
W3C Markup Validation Service
W3C Markup Validation Service is an online HTML validation resource that checks the markup validity of HTML, XHTML, SMIL, MathML and other web documents. This free HTML validator does not include spell checkers and link checkers but it guides you by providing links where you can run those tools on your site.
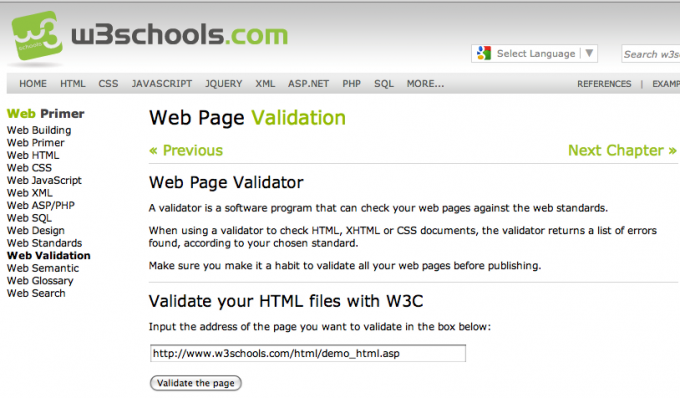
W3Schools
When you open the W3Schools HTML validator page, it might be quite overwhelming but when you take a closer look, you can find that all of the validation options have to do something with different types of files. Moreover, as you have all the validators including HTML, CSS, XHTML, XML and WML in a single page, you can check all the file types of your site, easily and conveniently.
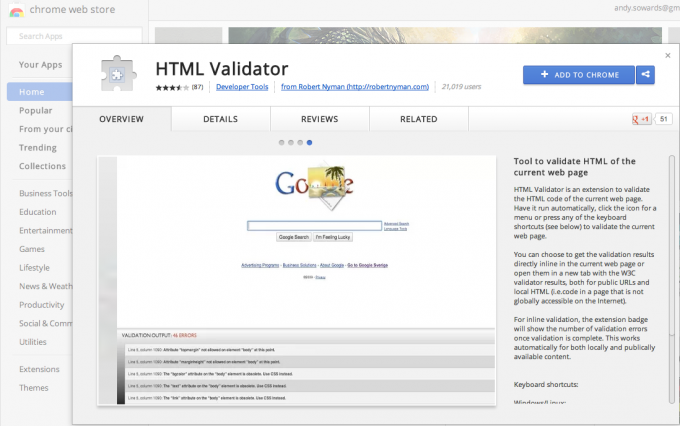
Google Chrome Extension: HTML Validator
If you are a fan of Google’s Chrome Browser (and I think we all are) then you will probably want to grab this free Extension that has an HTML Validator built in! HTML Validator is an extension to validate the HTML code of the current web page. Have it run automatically, click the icon for a menu or press any of the keyboard shortcuts to validate the current web page!
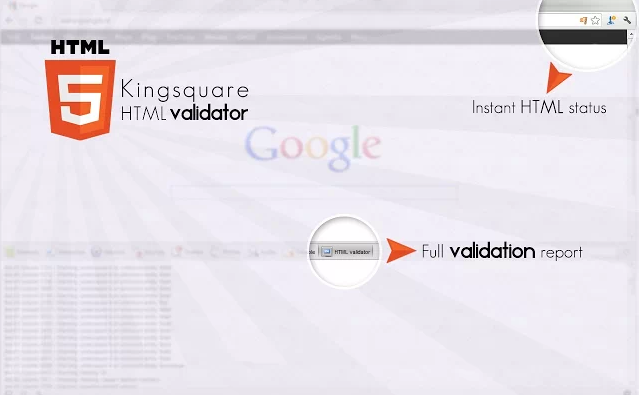
Kingsquare HTML Validator
Another awesome Chrome Extension is this one. A HTML5 validation library, using a JavaScript port of the excellent TIDY library
This extension brings the TIDY HTML Validation library to your browser. That means that you will no longer need remote services to validate your HTML(5). This is the first offline HTML validator for Chrome. Validate Locally!
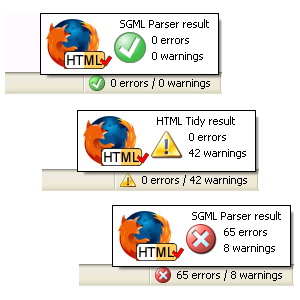
Firefox Html Validator
If you are still in love with Firefox like many others, then maybe the chrome extension isn’t your thing. Check out this Firefox Validation Plugin then! HTML Validator is a Mozilla extension that adds HTML validation inside Firefox and Mozilla. The number of errors of a HTML page is seen on the form of an icon in the status bar when browsing. The extension can validate the HTML sent by the server or the HTML in the memory (after Ajax execution). The details of the errors are seen when looking the HTML source of the page.
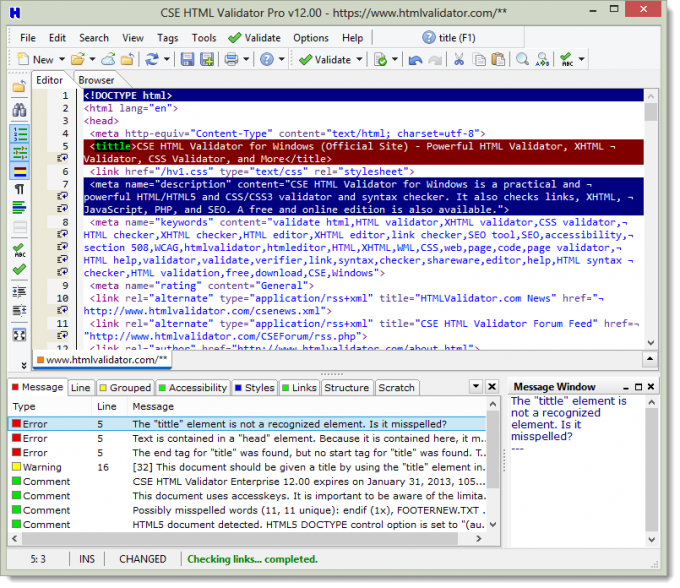
CSE HTML Validator for Windows
CSE HTML Validator for Windows is specially designed with an unusually powerful custom syntax checking engine for examining the validity of web documents including HTML, XHTML, CSS and more. You can even check the entire website for validity as it comes with a Batch Wizard Tool. While this validator isn’t free like the others, it does offer superior quality as it has been in development (and used in the industry – it used to be integrated inside Homesite+ from Macromedia until Adobe acquired Macromedia and stopped production on the Homesite+ product) for over 8 years, so it has great support as well. So if you need some hand holding when validating your code, and want a powerful and robust solution then this one is probably for you if you are willing to spend some money on it – it also is a good learning experience when debugging code with its suggestions.
WDG HTML Validator
WDG HTML Validator is an easy-to-use HTML validation resource that supports a vast pool of character encodings. It does not use any source code from other validation resources. Additionally, this online HTML validator uses a special SGML declaration with custom DTDs. This tool is very quick and it gives you information about live webpages.
What Are The Benefits of HTML Validation?

Coding a Web Design for Speed and Quality
Validating your HTML code helps you to easily identify the areas that cause errors in your site, and could prevent search engine spiders from accessing your website (perish the thought!) or even keep your regular visitors from being able to access everything that you had worked so hard building into your site for them.
As you run your site through a code validator, it points out the errors across the board that need to be corrected. This enables you to render your web pages well across all browsers (although, you should still check the other browsers!) and makes your website more accessible to everyone that wants to see it.
Simple and elegantly written code is not only professional, but it can help enable search engines to locate your pages faster. This makes your website search-engine friendly. By eliminating the mistakes in your HTML code, it also becomes easier for you to update or changes to your web pages. This can obviously save you a ton of time and effort in the future – and time is money!
If you do not validate your HTML, in due time of course, you will discover that your website is probably not positioned properly for search engines and looks really bad across all the different browsers (especially if you didn’t check them yourself!). Building a site with valid HTML code can be quite challenging but with the help of these HTML validation resources, you can definitely build a high-quality, search engine friendly website that is completely free from errors. If you are a newbie to web development, you can go a long way by taking the help of a company or freelancer offering custom web development services, to leave the job to professionals.













Can I chip in here? I created a multi-page html validator similar to WDG. Located at html validator I’d like to invite you and your readers to check it out. It’s new so, let me know any feedback on the tool.
Thanks, Scott
Hey Andy,
Thanks for the resource list. We’re building a couple of new sites over the next few months, and I’ll definitely be using some of these. Happy New Year!