While each website offers room for its own unique style and layout with your added dose of creativity, web designers are employed by a repetitive style of work – as far as process goes. Nailing down a detailed web design process that works best for you will help you become more efficient in each project you take on. If you have a practiced guideline to follow, you’ll become faster and more skilled with every job. Here are three tips to improve your process.
#1: Test, Test, Test

Testing The Success of Your Web Designs
The obvious solution to making sure a site is functional is to test its elements. But what you may not be doing is testing as you work, which is much more efficient than just testing everything at the end of a project. Developers do a great deal of testing, so a good way to apply the practice to your work is to borrow from some of their principles.
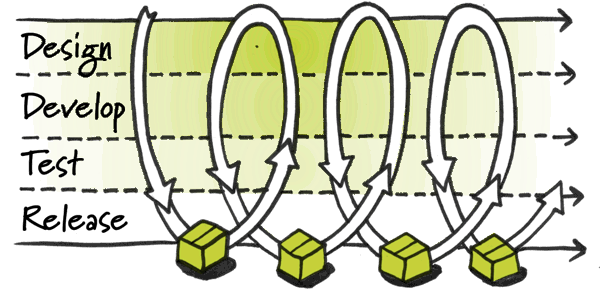
For example, many developers use a method called continuous integration to test their work often and to avoid any major bugs that hold up their workflow. It involves team members integrating their work very frequently, and after each time, the work is tested for any glitches. This way, the team avoids “integration hell” at the end of a development project, in which they encounter major problems with integrating their work and may have to re-work main areas.

Continuous Integration – Eliminate blind spots so you can build and deliver software more rapidly.
Use this principle in your design work by testing the functionality of the elements you add. Each time you add am interactive element- make sure it works; test your site on different browsers, etc. You can also test the effectiveness of your designs by carrying out A/B tests. This allows you to make small changes in your design (i.e. colors, placement of calls-to-action, font choices, etc.) and test them on users to determine the design that is most effective or aesthetically pleasing. By applying testing methods to your design process, you are able to keep moving forward and prevent major issues from derailing a project. One often overlooked aspect of software testing is load testing, which is the process of applying a certain level of demand to your software in order to ensure performance levels under varying conditions.
#2: Continually Communicate
Another great way to avoid speed bumps in your design process is to create an ongoing discussion with your client. You can do this by scheduling regular brainstorming sessions to offer any fresh ideas or perspective on a project.

Getting Real About Agile Design
Or, if you’d like a more structured control of the venture, adopt the Agile method into your process. This allows you to work with your client to develop a design vision for an incremental time and portion of the project. After you finish the work for an increment, you meet with the client to review the work. If they request any changes in the overall direction, this method makes it easy to adapt to shifting directions or alterations. It makes your work more efficient and more satisfying for the client than if you were to present them with a finished product that they’re not happy with.
#3: Dictate Area of Input
8 Lessons to Help Web Designers Educate Their Clients
During meetings with your clients, it’s easy for them to get carried away with focusing on the details of design that are your areas of expertise. That’s why it is important for you to dictate the direction of the discussion so that your client is able to give input and ultimately receive a website that they’re satisfied with.
Do this by asking them what specific problems they would like solved, as opposed to what technology or design style they’d like to see. This gives you a big-picture idea of what your client wants; the details of which you can work out based on your own design skills and knowledge. It also lets the client know that you’re listening to them and putting their needs first – resulting in a reputable designer/client partnership.
Design Process
Showcase of Impressive Design Process Explanations
Whatever design process works best for your typical workflow, it’s beneficial to figure out the specific steps you normally take. Create a concrete and detailed guideline from these steps, which you can then refer to every time you start a new project. This will give you a solid direction for each project, and save time you might normally spend trying to navigate which step to take next. Then incorporate these tips into your overall method for a newly efficient and productive design process.