
The ever evolving workflow of a developer is more important than ever. In a time where code editors come and go with the setting of the sun, we are always looking for the latest and the greatest, or even just something a little different. We have tried Today we have reviewed Codelobster PHP Edition.
What Is Codelobster?
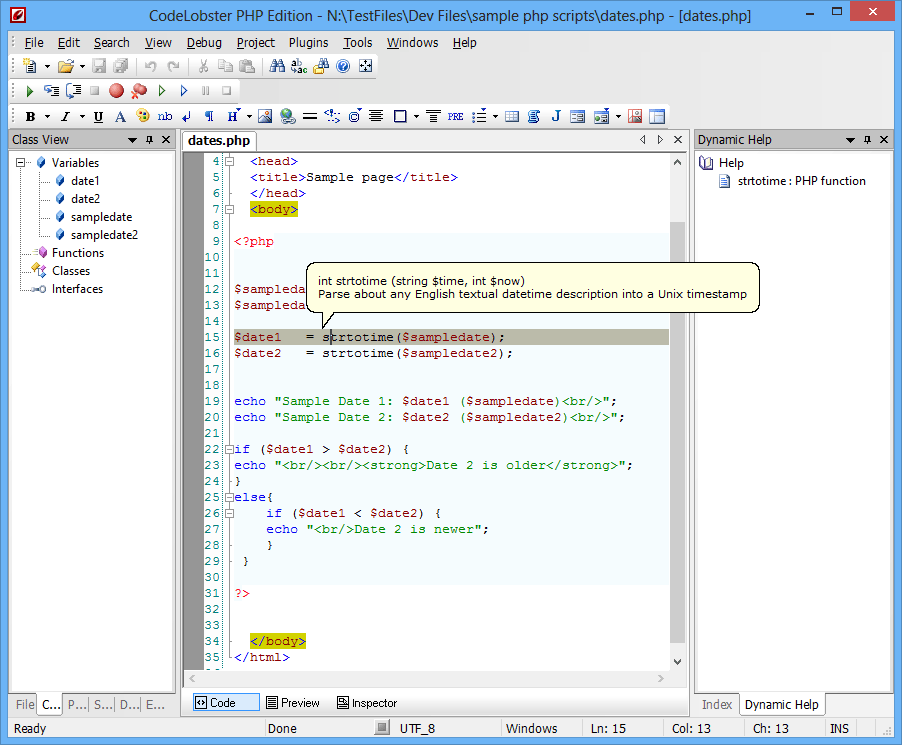
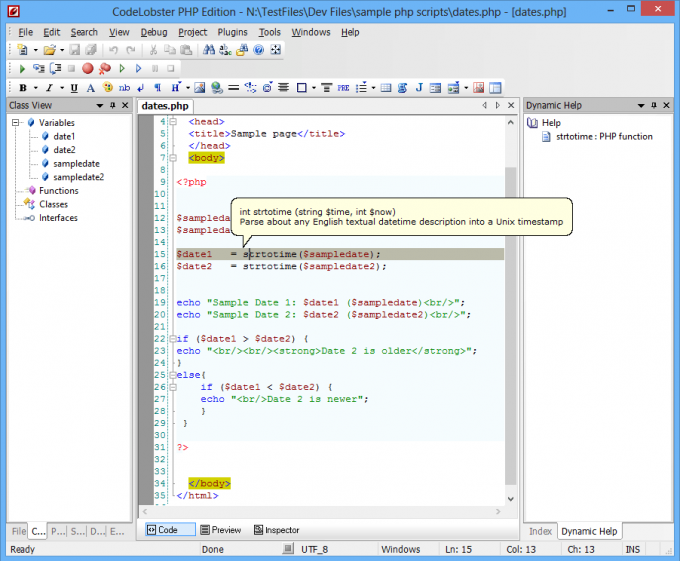
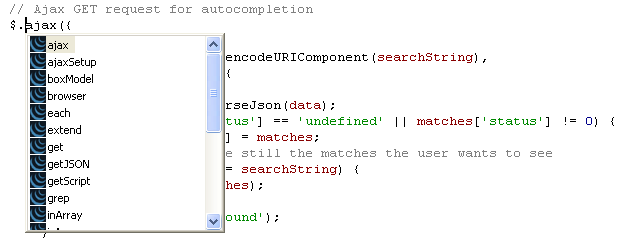
Codelobster PHP Edition streamlines and simplifies the PHP development process. You don’t need to keep in mind the names of functions, arguments, tags or their attributes — we’ve implemented all these for you with autocomplete features for PHP, HTML, JavaScript and even CSS. And you can always get necessary help information by pressing F1 or using the special Help control.
An internal free PHP Debugger allows you to validate your code locally. It automatically detects your current server settings and configures corresponding files in order to let you use the debugger.
First Impressions
So one of the biggest pros to Codelobster which is immediately apparent the first time you fire it up is all of its features and plugins that you can take advantage of. Here is just a short list of some of them:
- Code / Syntax highlighting
- HTML and CSS inspector
- Support for Version Control Systems (Like Git and SVN)
- PHP Debugger to debug PHP scripts incrementally
- SQL Manager to connect and manage any MySQL database
- Support for FTP and SFTP Servers
- Powerful auto completion / type hinting (with plugins too!)
You can see a full list of features here.
Full of features and easy to use, it has pretty much everything you would expect from a PHP code editor – you should feel at home within a few minutes of browsing around looking at all of the options – but diving right into the code it feels good and the code hinting definitely helps speed things up. It also comes in handy to be able to connect directly to a MySQL database at any time, sometimes you don’t have anything but database login and that makes it really easy to just hop in and checkout the database without needing a web based software like PHPMyAdmin or having to install yet another application just for the database.
The usefulness of Codelobster really is in all of the little things that are neatly tied into the program out of the box – so if those features are what you are looking for you will definitely enjoy this IDE.
Code Hinting
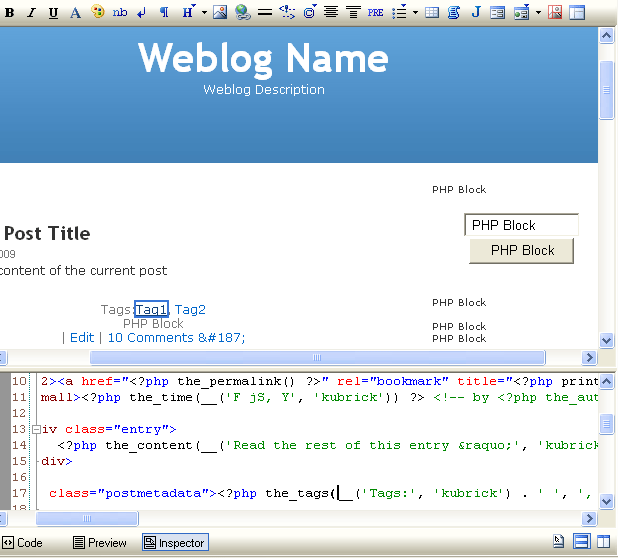
One of the most powerful features has to be the code hinting – especially coupled with the plugins. For example if you are new to WordPress and want to get started and learn the ins and outs of wordpress, you can easily dive in and get instant help with code hinting from the WordPress plugin available for Codelobster. It can recall and help you with every function in the WordPress Codex (which is quite expansive) this is invaluable to beginning wordpress developers that simply don’t know what is available or can’t recall a function – super helpful! You can also preview the theme you are working on without having to install wordpress, how cool is that?! This feature is very helpful for beginners who want to practice but don’t have a server to install wordpress on, and also don’t know how to install it locally (but that is a good learning experience that you should give a go) Also you can inspect the elements just like you would in firebug or chrome dev tools – super super useful feature that I did not expect this software to have.
Powerful Plugins
As I mentioned these features are also available in one form or another in all of the plugins, here is a complete list of the plugins you can enhance your workflow with by using Codelobster:
- CakePHP framework plug-in
- CodeIgniter framework plug-in
- Drupal CMS plug-in
- JQuery library plug-in
- Joomla CMS plug-in
- Smarty template engine plug-in
- Symfony framework plug-in
- Twig template engine for PHP plug-in
- WordPress blogging platform plug-in
- Yii framework plug-in
- SQL manager
Whether you want to speed up your framework development or just want to quickly implement some jquery into your existing PHP applications these features will come in handy especially for beginning developers.
Conclusion
I would say that if you are on the market for a new or different code editor or experience then give it a try! Don’t take my word for it though. You can always give it a try for free! You even get access to a 30 day trial of the premium plugins like WordPress, Yii framework, Cake PHP, jQuery (and more!) and try it out for yourself! Some of the features talked about here today are only available in the pro version, but if you like it when you try it, it would be worth getting. The only downside to this software is that it is only Windows based – so if you are on a mac you are out of luck but hopefully in the future development will be opened up to the mac platform as well.
I hope you found this review helpful! If you have tried the product definitely let us know what you think below – if you know of other products we should review definitely get in touch with us so that we can share more great time saving and useful products with our readers!
Thanks for reading!
You like this? Don’t forget to follow us on twitter @andysowards and like us on facebook @andysowardsfan! We are also on that Google Plus & Pinterest thing.









Hey Andy,
I have been looking for a decent online IDE for a while now – up until this point, my only choice of editing HTML / JS has been in JSFiddle, so this is definitely something I’m going to look further into.
– Shawn
Awesome JSFiddle is a good tool too
JSFiddle is a good tool too  Thanks for the feedback Shawn! Good luck with it!
Thanks for the feedback Shawn! Good luck with it!