
Every web developer wants to be creative when it comes to developing truly outstanding web applications. Thanks to the myriad of online libraries, this has actually become feasible. If you’re a Javascript developer looking out for the best Javascript libraries online, then you’ve landed on the right post. Here, I’ve covered a list of 10 useful Javascript libraries which are worth using in 2015. So, let’s directly hop onto these Javascript libraries and learn more about them.
1. D3.js
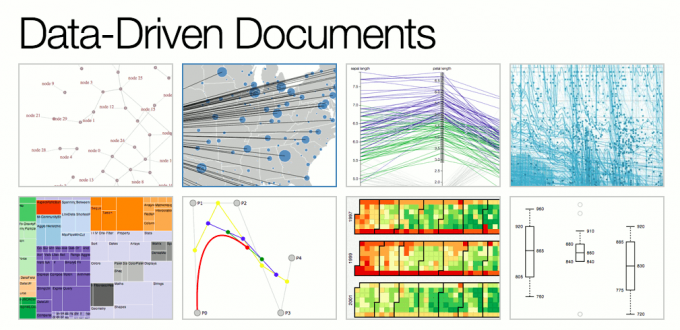
D3.js stands for Data Driven Documents and is a Javascript library serving as an excellent tool for manipulating data-based documents. Putting special emphasis on all the latest web standards, D3.js allows you to add life to data using SVG, HTML and CSS. Currently available in version 3.5.5, D3.js library offers you the flexibility of handling different types of content.
2. React.js
React.js is an excellent Javascript library used for creating impressive user interfaces. Maintained by two renowned companies viz: Instagram and Facebook, React.js is currently being used by popular companies including Sony, Yahoo and Airbnb. Featuring a one-way data binding model, React.js can render static, seo-friendly versions of app pages on the server.
3. ECharts
ECharts is a Javascript charting library offering you a brilliant way of adding interactive charts into commercial products. Supporting column, radar, chord, funnel, force-directed chart types, line, map, pie, gauge and a combination of many of these in a single chart. The ‘Drag-Recalculate’ feature of ECharts allows you to extract, integrate and exchange data among multiple charts; thereby helping you in undertaking data mining and integration. Some other impressive features of this Javascript library include: Magic Switch, Data View, Combinations, Legend Switch, Area Zoom, Scale Roaming and many more.
4. Intercooler.js
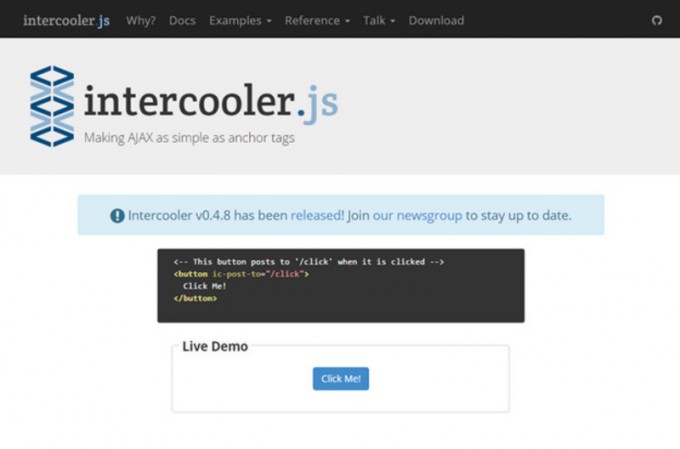
This is a Javascript library also serving as a natural HTML extended version. If you’re a Javascript developer who’s familiar with the attributes of HTML Platform, then it would be quite comfortable for you to use Intercooler.js. Using Javascript for communicating with the server, Intercooler.js sends AJAX requests in a syntax, the application is familiar with.
5. Turf.js
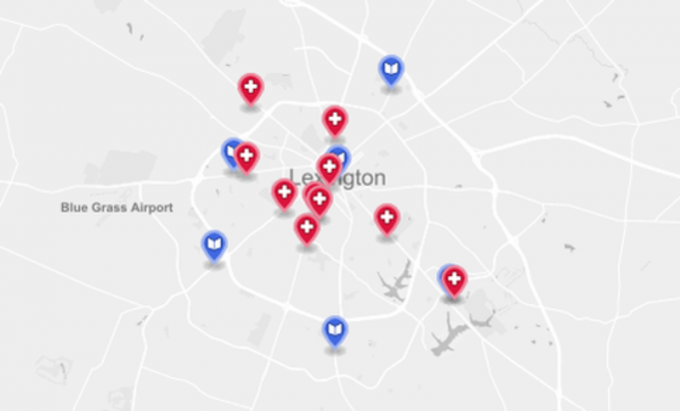
As a modular GIS engine written in Javascript, Turf.js performs geospatial processing tasks using the GeoJSON data. This javascript library is compatible with server and browser. It takes a good advantage of the latest algorithms and doesn’t expect you to send data to the server.
6. Backbone.js
Offering the model portion of MVC, Backbone.js mainly deals with events, such as whether the object is on or off, model methods including the getting or setting of an attribute. Loaded with truly amazing features, Backbone.js makes working with the model easier and convenient. All in all, it is a brilliant tool offering you the freedom of designing applications with a fabulous user interface.
7. SmartUnderline
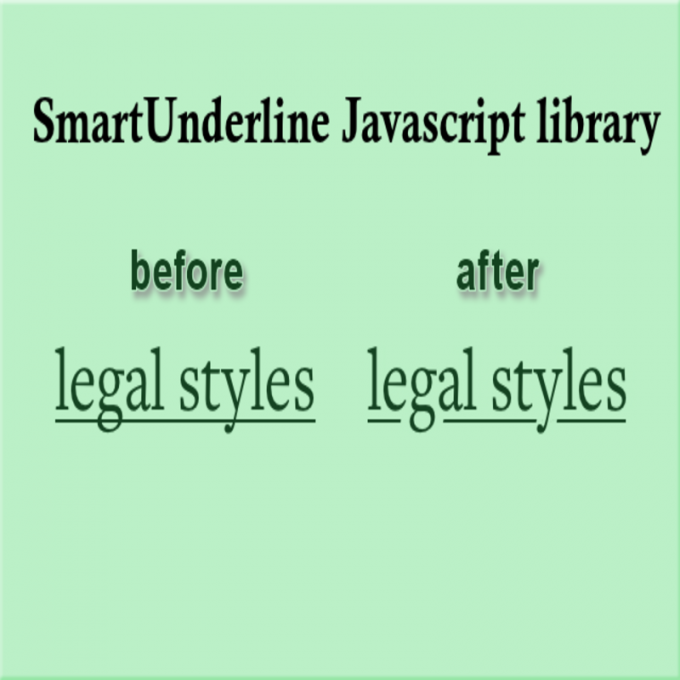
This is an open-source Javascript library which allows you to create cross-browser underlines. It searches your page for links with CSS underline applied to them, and replaces the same with impressively styled underlines. Easily downloadable from GitHub, SmartUnderline can be installed on your website using Eager. Although this Javascript library works great on blogs, it can also be used in a variety of other controlled-text environments.
8. Rendr
Rendr is a small Javascript library developed by Airbnb and allows you to run all Backbone.js applications on client as well as the server. One of the greatest advantages of Rendr is serving SEO-friendly and static HTML pages. Some of the most impressive features included with Rendr are: No server-side DOM, Minimize if (server) {….} else{…}, Simple Express middleware and many more.
9. Snabbt.js
This is a minimalistic Javascript animation library which allows you to rotate, skey, translate, re-size and scale the design elements. You can opt for combining the transforms using matrix multiplication operations. Finally, you can set the end result using CSS3 transform matrices.
10. Fancy Form
This is a JavaScript Form library that makes it possible for you to add your own type of validation over RegExp and the related function. You can view Fancy Form’s official website to have a glimpse of samples for Login form, User form, validation, Submit and Label Align.
Wrapping Up
Since every website and web application is unique, it is quite essential for you to choose a Javascript library very wisely. Hope the ones listed above would serve your web app development requirements in the most refined way.