
On February 26, 2015, Google announced that “starting April 21, we will be expanding our use of mobile-friendliness as a ranking signal. This change will affect mobile searches in all languages worldwide and will have a significant impact in our search results. Consequently, users will find it easier to get relevant, high quality search results that are optimized for their devices.”
Some are calling this announcement from Google the Mobilegeddon. Websites that are not mobile-friendly will probably lose ranking. Although it may seem like it if you haven’t yet adapted to mobile or haven’t been paying attention to the amount of mobile users, this change isn’t intended to be punitive. Google’s priority is to make the user experience as good as it can be — and that should be your priority, too.
Google’s edict reflects a reality that has been true for several years: people expect to move from screen to screen seamlessly. And for your customers, function actually includes aesthetic — they expect to see an enticing online presence no matter how they’re accessing it.
For web designers, this presents an ever-shifting challenge. New devices come on the market all the time. Browsers update, new apps are born. And the testing, testing, testing, for all these different interfaces might make you feel like Sisyphus had it easy. Luckily, there are some tools and tactics that can make adapting easier. Consider the following:
Take Stock

12 Essential Responsive Design Tools
Google didn’t just throw down a challenge and then walk away. Check out the mobile-friendly test tools and guides they’ve put together to help you get started. Take the test to see how your site does currently. The Google Guides provide help with a basic walkthrough of what’s needed to meet many mobile challenges.
Prioritize Your Testing

10 Helpful Resources for Testing Responsive Web Design
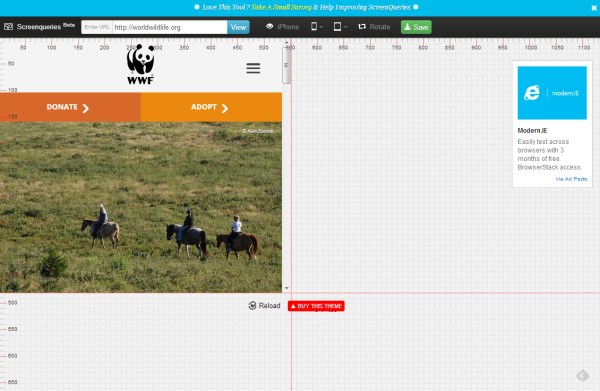
Yes, ideally you get your site ready for all devices and all browsers at update or launch. But sometimes a deadline dictates otherwise. Smashing Magazine delivers strategies for prioritizing testing, such as to do the big browsers like Firefox, Chrome and Safari first. Then, for mobile devices, focus on a range of Android devices and iOS for Apple products. There’s no substitute for testing on the actual devices, but if you have limited time and resources, online testing services like Browserstack can help (Saucelabs also has a superb free account).
Use Responsive Web Design

Using Sketch For Responsive Web Design (A Case Study)
This is the new normal for web development and design. Creative Bloq provides a list of helpful tutorials for learning everything you need to know about responsive design, including building a site with CSS, adding responsive video and incorporating typography and grids.
Be Ready to Rock and Roll

10 design hacks for responsive emails that don’t suck
Stay abreast of upcoming releases. When new devices come to market, like the highly anticipated Galaxy S6, aim to be ready the moment they hit the market.
Remember that older generations of almost every OS exist alongside the shiny new-and-improved ones. Google’s Android offered up Jelly Bean in 2012 and KitKat in 2013, which plenty of people still use even though Android Lollipop is the most recent OS. Many mobile device users only update their actual device every other year, and some wait longer. Don’t risk losing their traffic because your site’s not functional for them.
Mobile devices are no longer a fancy-dancy frill. It’s high time to treat them with the same respect as desktops. Whatever the challenges are, you’re not alone in needing to make this a goal a reality, and there’s lots of help out there if you look for it.