
If you’d like to keep up with latest developments in mobile design, read below our predictions as to what design trends will be most popular in 2018.
For convenience, we broke them down into two categories, UX trends and UI trends.
UX trends
Usability-focused and user-friendly design

In-app Gestures and Mobile App Usability
AI voice assistants like Amazon Alexa and Microsoft’s Cortana and blockchain technologies like Bitcoin and Ethereum were big in 2017. But not quite big enough to enter the mainstream. Probably, this is partly due to rather techy nature of the products built on top of these technologies. 2018 could be the year when these technologies go from news headlines and tech startups to actual adoption by the regular user. That will require such apps to be very user-friendly with as short user onboarding and learning curve as a social network app has, for example.
This, of course, applies to all other technologies and products too, as InvisionApp writes on their blog when predicting 2018 design trends: “User-friendly design will be the driving force behind innovation and business success.”
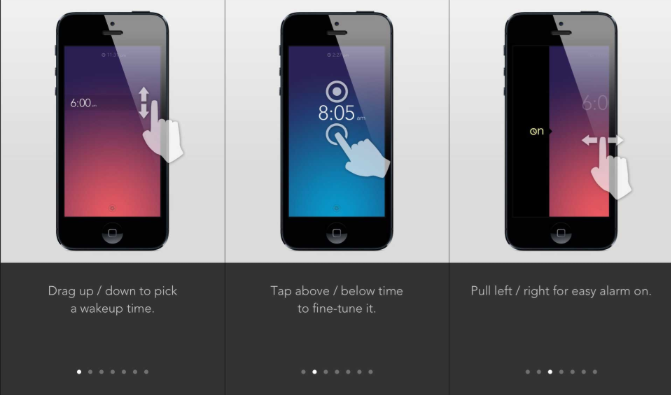
In-app microinteractions & animations
iPhone X’s new design brought new challenges for designers. The lack of the Home button forces designers to come up with more gesture-based interactions to compensate the lack of that button. Here are just a few examples of microinteractions that we will likely see more frequently in 2018: Animated hints, animated transitions, feedback on the user’s interaction, animations showing the app is updating content after the use of pull-to-refresh, and animated buttons and tabs.
Time-saving UX

Why the Secret of Good UX Design Is Saving Users Time
The less effort the app user spends on achieving their goal inside the app, the better experience they have. Time-saving design standards like user journey simplification, linear user flow, and progressive disclosure reduce friction and save users’ time. And since higher user satisfaction translates to higher businesses’ revenue, this is a big driving force that will continue influencing design in 2018.
Biometrics

Biometric authentications such as facial recognition, fingerprints, voice recognition, or an iris scan isn’t a new tech but in it is becoming more accessible. The year 2017 brought the face ID feature, for the first time available on iPhone X. In 2018, we will see more of biometrics used for authentication and identity management on mobile.
UI trends
Responsive color
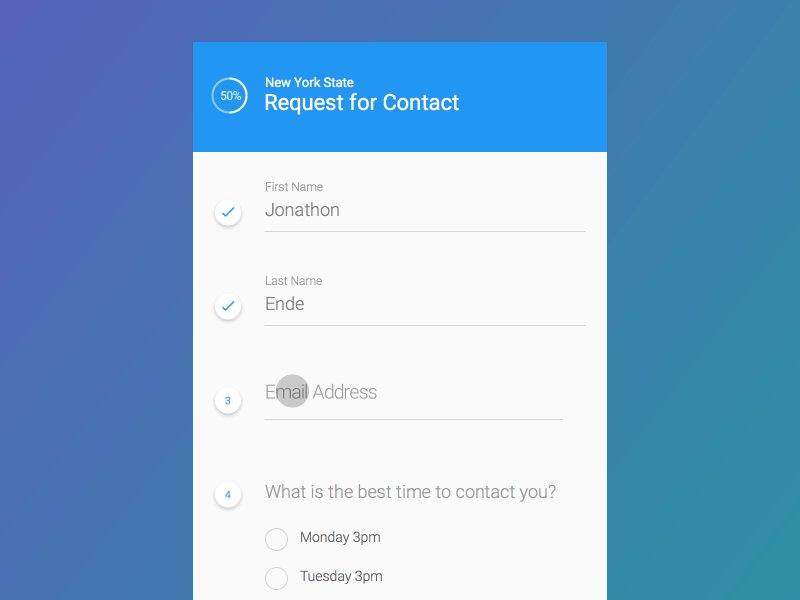
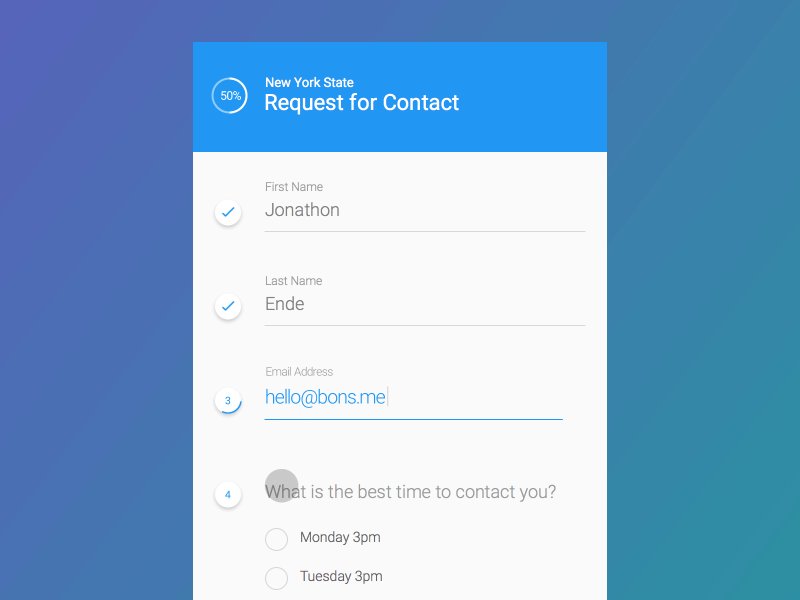
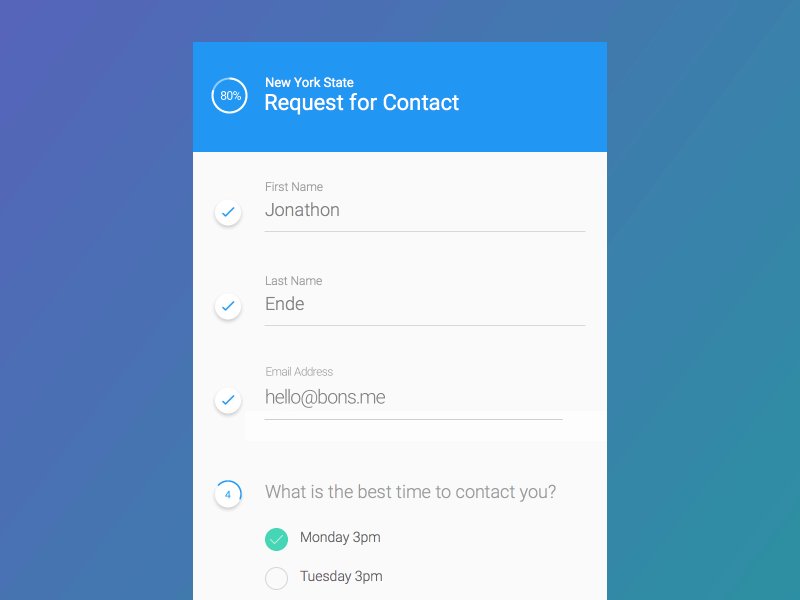
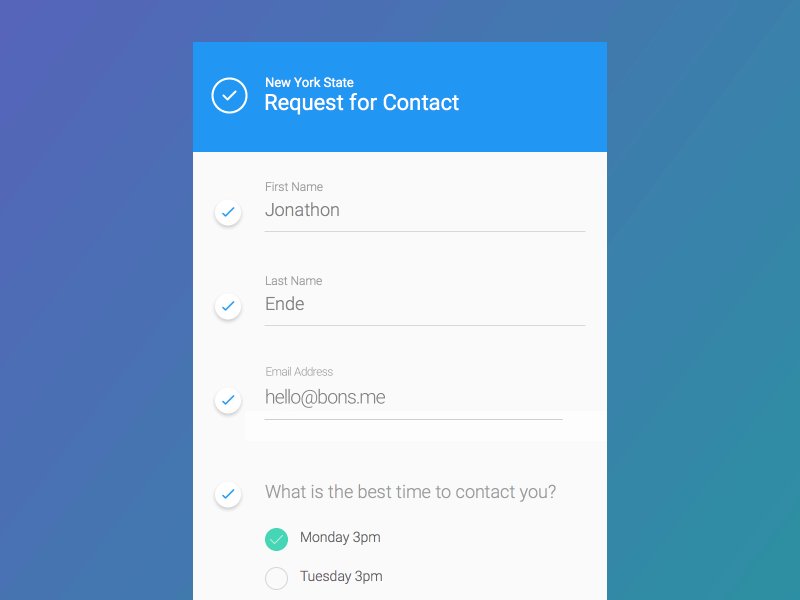
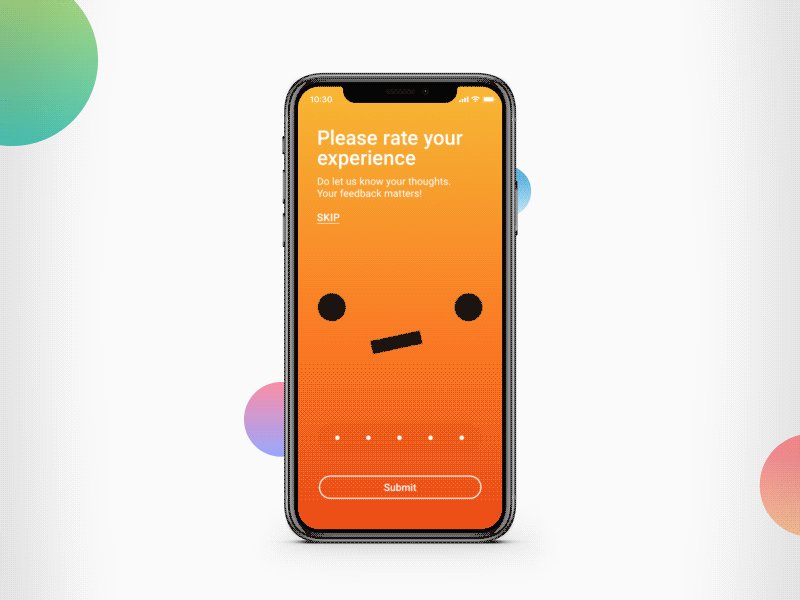
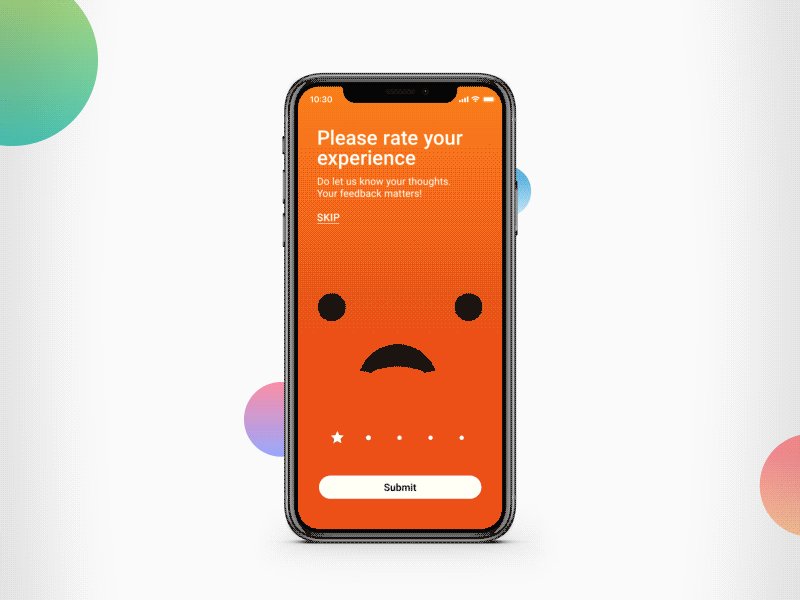
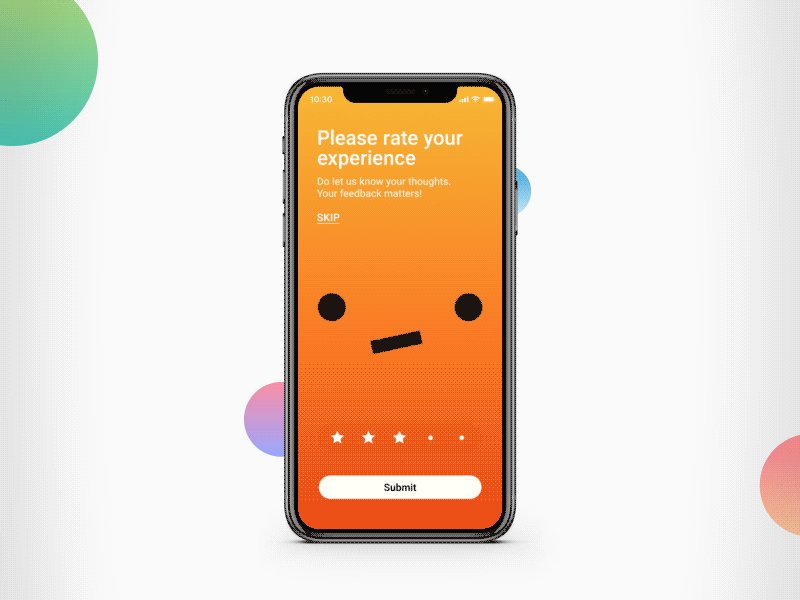
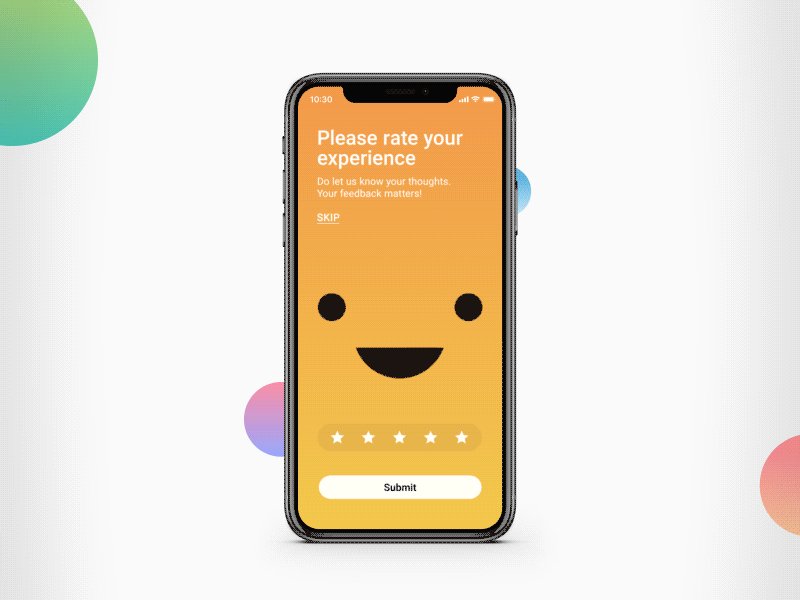
It’s important that our tech products are most realistic and human-like. An app that can show some emotion on screen will evoke a stronger emotional response in a human user and will drive their engagement. Therefore, this trend will grow and we will see more human-like or emotional feedback from apps.
Here’s an example: This app mimics human reactions in response to the user’s input with an emoticon and a varying background color:
Flat design with vivid colors
Many professionals predict the flat UI design, a popular trend ushered by Google that prefers dim and pale color palettes, will merge with a new trend that prefers bright and striking color palettes. So, in 2018, designers will be designers — they just like being creative and playing with colors. Nowhere this trend will be more at home than in video games. Games with bright and joyful colors — take, for example, this cube crush game with vivid, bold colors — were big in 2017, and this will likely continue into 2018 and beyond.
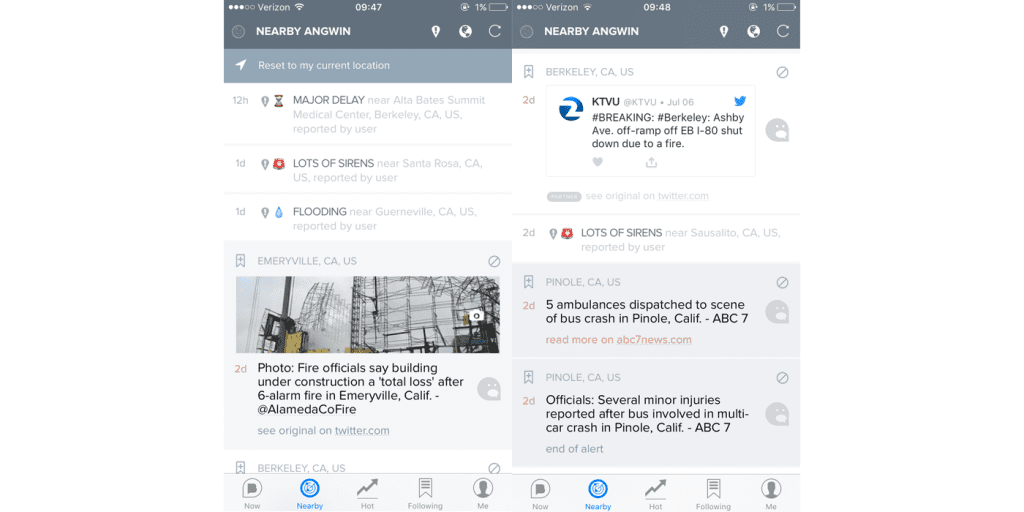
Personalized UX & UI

Personalization in UX Design: 5 Examples from Leading Apps
Personalized user experiences will undoubtedly continue being one of the main design trends in 2018 and beyond.
We all depend on them: In-app messaging based on how we typically interact with an app (e.g., offering promotions based on what purchases we’d made), push notifications delivered when we are most active to encourage consistent engagement, suggestions based on geographic location, Spotify automatically generating playlists according to our listening preferences, dynamic product page rendering based on an perceived preferences, “predictive” ads on sites like Facebook that are drawn from our past shopping preferences etc.
An example of a personalized UI can be age-responsiveness, when the app can learn about the user and self-adjust things like font sizes and colors based on the age of the user or turn up the volume when playing videos.
Hope you enjoyed our article! Let’s wait and see how well we have managed to predict the future of mobile design in 2018.