
Angular was introduced by Google back in 2009 and has become one of the most popular software development tools in the industry. In terms of creating front-end user interfaces, the advantages are monumental.
Initially, the first version allowed developers to create dynamic content by converting static HTML. These changes gave Angular an advantage over competing tools. As the growing web requirements of modern times evolved, Angular also adjusted. Google reworked the framework, and the platform was completely overhauled.
Given that version seven is a major rewrite, the upgrade includes changes to the CLI and the entire platform and includes several new features. Read on to learn how it all works.
Getting started With Angular 7
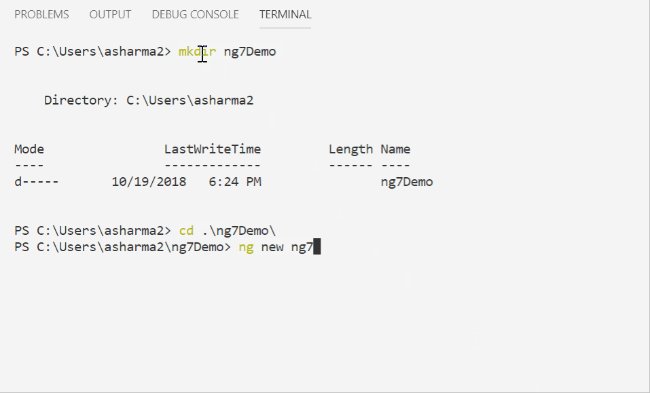
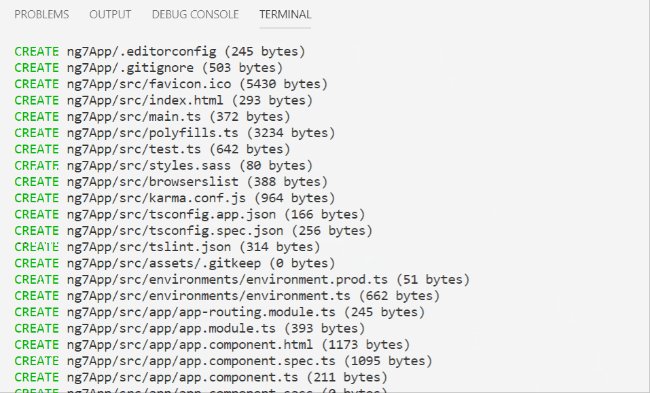
If you currently have an older version of Angular installed, the first step is to perform an upgrade. In most cases, performing the update is simple a one-line process. From the command line, simply type (without quotes): “np update @angular/cli @angular/core”
This update is relatively quick and generally takes less than 10 minutes. Once completed, programmers have access to the new features, including a command-line interface (CLI) that prompts users regarding the new built-in features. The new version also focuses on helping developers with common errors.
One such problem that is visible in many new developments includes the use of the reflect-metatag polyfill in production versions. To help address the issue, the update automatically removes the metatag from the production environment. Furthermore, the new version also takes advantage of the bundle budgets by default, thus promptly warning developers when a bundle reaches the 2MB mark and generates an error at the 5MB limit.
New features

What’s new in Angular 7.0 and how you can upgrade
To help developers choose features like routing or SCSS support, the CLI is more interactive. Therefore, the CLI prompts the user more frequently and allows the selection of options by using the arrow keys. Furthermore, Angular comes with an improvement in the Component Development Kit (CDK) which includes functionalities like drag and drop.
An additional feature that’s sure to lure developers into adopting Angular 7 is the console, which is downloadable and allows users to run projects on a local machine. Additionally, the new version comes with NativeScript that assists with projects that run on mobile devices and on the web.
Another great feature of the upgrade is the StackBlitz 2.0 that is currently included in the Angular Language Service. An added benefit is the integration with Microsoft Visual Studio.Net, where users of the development environment can create Angular 7 applications using the .Net Core 2.1 template in the 2017 version of the software.
Benefits of Angular

Build A Real World Beautiful Web APP with Angular 7 — A to Z Ultimate Guide (2019) — PART I
Ultimately, the advantages of Angular far outweigh any negatives. Among these advantages is the component-based architecture: this approach provides a higher quality of code where components can be thought of as simple small units. This also has the added benefit of creating higher reusability across the application while being self-sufficient and encapsulated.
In enterprise-level apps, such a methodology is useful. Angular 7 also produces components that are easier to maintain because they are decoupled from other items. Its decoupled and independent nature also helps with unit and quality testing and simplifies the readability, which is a great advantage for new developers.
With the many added features and usability of the platform, new and experienced developers are encouraged to seek Angular training. This helps reduce the learning curve and teaches programmers about the framework’s many characteristics and their rapid use and deployment. If you are up to get a new job, check top Angular interview questions.
From using TypeScript, which is a superset for JavaScript that compiles to the scripting language, to the proper use of asynchronous data calls and techniques, software developers need to learn how to think about problems using a mobile-first approach. And they need to immediately make use of the new techniques to remain ahead of the fast-changing programming technologies available.




