
The web has changed the lives of many over the years – none have benefited more from this change than designers and developers! Many tools that programmers, designers, and developers use on a daily basis now live in the cloud (there is that word again! lol) so naturally this has extended into the code editor world (also known as html editors, text editors, etc.)! This advancement has really streamlined the design and development process even further – making it possible to even develop code from anywhere! No downloads, no bulky software, just a pleasurable and fast coding experience – think of the possibilities!
The Rise of Browser-Based Online Code Editors
These online code editors of the web offer you a number of design languages including Javascript, PHP, HTML, and CSS (and more!). These web applications also help you in working with frameworks such as jQuery or Motools which help a lot in implementing functionality to your project with minimal coding. You can find a number of useful code editors for professional developers and designers scattered all over the web these days, but the web is a big place! Lucky for you, today we have gathered a few of the best ones below, so let’s check them out! Then Get to coding!
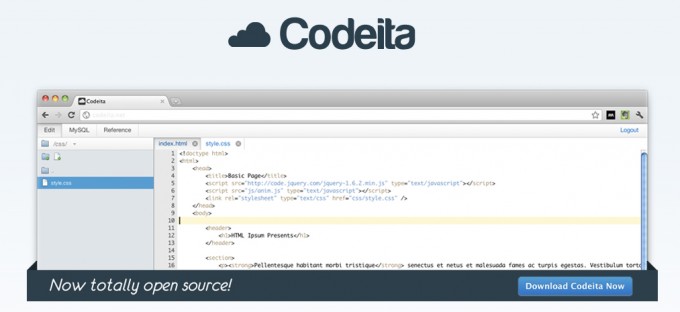
Codeita

This code editor is basically a cloud based software, which is used by designers and developers for creating and prototyping websites and web apps. Using Codeita, you could work very easily in a social environment, which will help you in creating, editing and deploying your web based projects inside a software bundle commonly known as LAMP. With this tool, designers and developers are able to manage all their web browser based databases, code and files from the dashboard very easily. The main reason for adding the cloud element is to simply develop a coloration of team. This tool helps you to share your web projects with your team members thus making your design task much simpler.
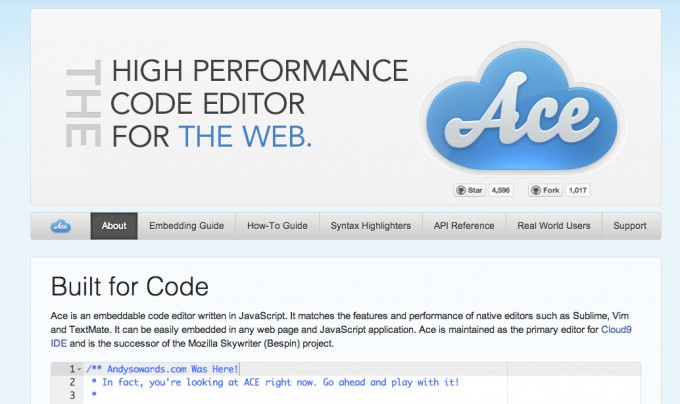
Ace

Ace is an embeddable code editor written in JavaScript. It matches the features and performance of native editors such as Sublime, Vim and TextMate. It can be easily embedded in any web page and JavaScript application. Ace is maintained as the primary editor for Cloud9 IDE and is the successor of the Mozilla Skywriter (Bespin) project.
CodePen
An awesome online code editor built by Chris Coyier, Alex Vazquez, and Tim Sabat. It’s basically a site for building stuff from HTML, CSS and JavaScript. Possible uses range from just using it as a simple note for yourself to remember something later, all the way to debugging a code snippet or maybe even make a test case to show off some cool idea you have. It’s all about education and inspiration.
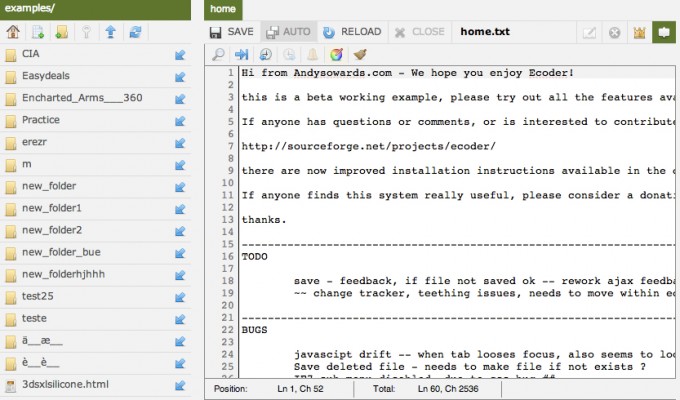
Ecoder

It is among the easiest web based code editor for designers and developers to use. Ecoder includes features like file uploader, file browser and the tabbed system, which help in editing multiple files at the same time, eliminating the need for multiple browser tabs (or other supplemental editors). The real time syntax highlighting could be carried out by the feature called Textarea and several keyboard short cuts, which together gives the designers a feeling of a locally installed tool or application. It works with all the popular compliant web browsers that are enabled with Javascript, but it doesn’t work over IE 6.
jsFiddle
Many consider jsFiddle their favorite online playground since it allows them edit, execute, debug and share the codes within your chosen web browser without much hassle. jsFiddle simply helps in isolating a number of bugs along with being supported by several frameworks. Considering the number of features found in it, jsFiddle could easily be named one of the most popular code editors for designers and developers.
Cloud9
This code editor gives a web based development environment that is integrated with the cloud exclusively and is meant to develop a number of Node.js and JavaScript based software applications. It helps you in running, writing and debugging your codes and everything else within your web browser. It also has the capacity to run over more than 23 different languages including the PHP, CSS, HTML, JavaScript, Ruby and Java. Cloud9 also helps in sharing your codes with your team members or gives the option of keeping them as private. With so many useful features in it, Cloud9 has become another one of the favorite code editors for designers and developers.
Compilr

This is regarded as one of the best code editors for designers and developers, which is built up on one platform but at the same time incorporates different cloud based software development tools under one umbrella. In other words, it is basically an online complier and an online IDE (integrated development environment), which helps programmers to work with different languages like PHP, Ruby, C and C++, and has the compiler for VB.net, C#, XNA and Java platforms for every web browser. It is able to translate an array of some of the high level statements in machine code in several ways, which makes this code editor different from others.
Koding
Formerly known as Kodigen – Koding is a new way for developers to work. You get the feel of real software development in the browser, with a real VM and a real Terminal and best of all, its free!
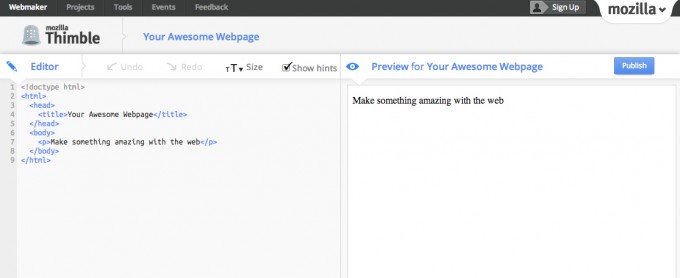
Thimble

If you want to create and design that has different web pages without much hassle and difficulty, then you should consider using Thimble. It is an extremely useful and simple kind of code editor, which helps in creating web pages with little effort. Thimble allows you to write and edit HTML and CSS code from your web browser. This code editor is a perfect solution for the novices and they are the ones that seem to be benefitting the most from this tool. It helps you get a preview of your web design work quickly, and then with just a single click you are even able to share and host the finished web pages!
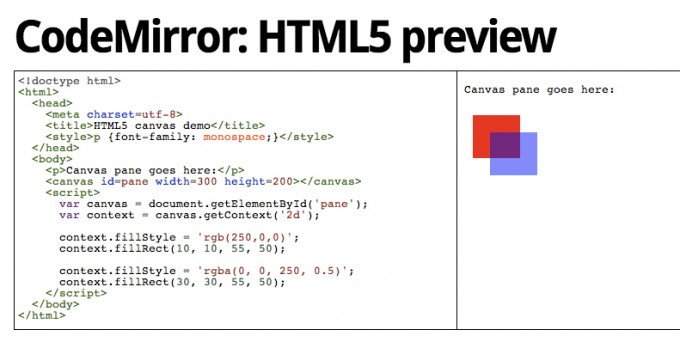
CodeMirror
It is among the oldest and one of the best code editors available for designers and developers. This code editor is basically a JavaScript component, which helps in providing a code editor in any web browser. Though it may sound a bit slow as compared to the other code editors, however, looking at its features, it is considered as one of the most versatile kind of editors along with being a mature and well documented one for designers. Considering its versatility, even giants like Google are seen employing it for their many projects. It is used in different popular web formats and supports PHP, CSS, HTML, JavaScript and XML.
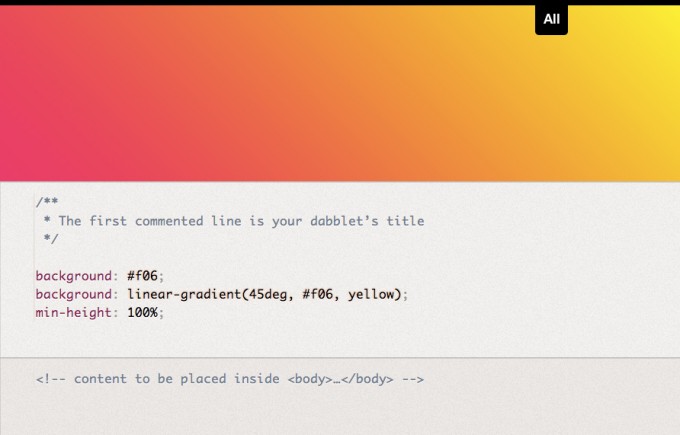
Dabblet
This code editor could be called an interactive playground, which gives you an instant snippet testing feature for HTML and CSS code. Dabblet employs a prefix free way of working, which prevents you from getting caught up in the hassle of adding the prefixes over your CSS code. Using this code editor, you could save your design work in Github gists, which you could embed it over on other websites that could then be shared even more with people without much hassle (truly social coding!). Among the other notable features of Dabblet, it includes the automatic vendor prefixing, which could be carried out for several CSS3 properties with the help of prefix free library from Verou. It is very simple to use, which allows you to write your code quickly and easily.
Code Anywhere
Code Anywhere is one of the ultimate tools for web workers on the move. It is light weight and fast, so you can concentrate on working, not on the fact that you working from a browser. This tool is compatible on all major browsers so you can work from the one you like, also if you on your mobile you can download the native mobile apps for iOS and Andriod. So basically, Code Anywhere can solve all your coding needs on the go, anytime, anywhere and on any platform!
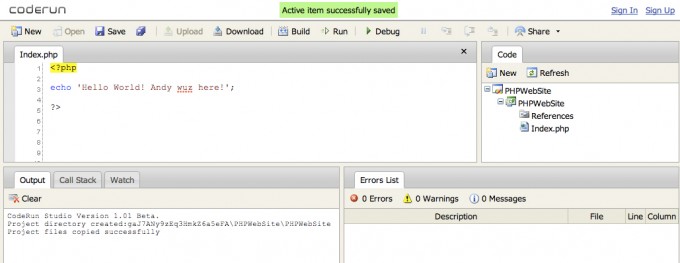
Code Run

Code Run is a free browser-based IDE anyone can use from anywhere! It allows you to Develop ASP.NET, php and Ajax applications in your browser. You can do things like test and debug code in the cloud, others can even discover and share your code. Definitely worth checking out!
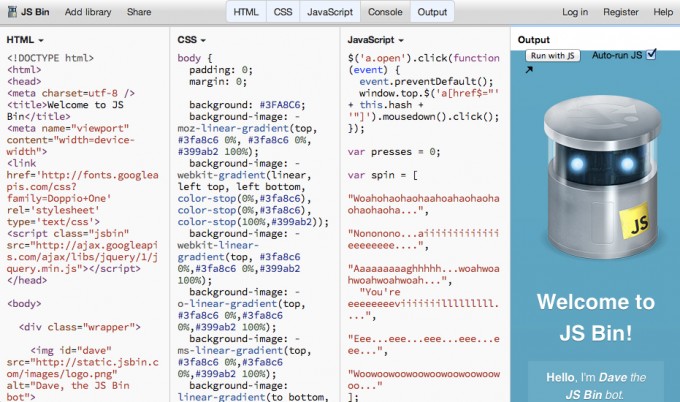
JSBin
Not only does it have a cool robot mascot, its a good online code editor! JS Bin is a online JavaScript, HTML and CSS playground. You can experiment, learn or help your friends with a problem straight from your browser. Don’t take our word for it though, try it out yourself!
Final Word
Being a web designer and developer, your role is to embark with creative designs for all of your website projects. All the above code editors we have mentioned will help you to make your work much easier (and faster!) from anywhere – achieving all of your goals with just a browser! We hope that you have enjoyed this list – and if you have any editors we may have missed, leave them in the comments below so everyone can try it out! Thanks for reading!