![]()
Icon Fonts are amazing! Let’s just get that out of the way first. There’s no denying that Icons are a big part of web design – apps, websites, and now mobile apps all use Icons for familiarity and to save space and add meaning to quickly establish what something does or how you should proceed. For years online you could find icon packs and sets full of little transparent .png image files that you could download and use in your Photoshop designs for whatever it is that you were making that needed a little icon action. While these were fine it was not very versatile, if anything needed to change you didn’t have a lot of options – what you see is what you get, not to mention the file size added up after a few dozen of these bad boys. The new hotness however is Icon Fonts, which are all the rage and everywhere on the web, especially in the latest frameworks like Bootstrap and all of the fancy wordpress themes taking advantage of the latest trends.
How do icon fonts work?
Icon fonts are exactly what the name implies, icons embedded into a font. You upload the font resources to your server (like installing them on your local computer) or reference the resource online. So rather than getting letters out of the font, you get icons when you use specific unicode character codes in the ‘content’ property in your CSS. Some older browsers don’t support the content property in CSS but if you need to support those, some font icons do have support via Glyphicons, which are images and not a font (All the icons are found within a sprite image) so don’t confuse those with font icons. You can even create your own custom icon fonts! If you’re going to create a font for icons it is a good idea store your glyphs in a Unicode Private Use Area. I’ve included some links at the end of this if you want to learn more and create your own!
Why should I use icon fonts?
The reason icon fonts are so popular now is because of their own usability – it’s just like the traditional graphic except they are scalable – meaning that they are basically vectorized graphics for the web – set it and forget it, one size fits all! Scaled up or down they look crisp and clean like they were made just for that size. Can’t get much easier than that. You can change their colors via CSS, and add drop shadow, stroke, rotate them, anything you want (and can legally do with CSS). As you can see they are a real game changer in what you can do with an icon without having to drag it back into photoshop – icon fonts are designing in the browser at it’s best! More than just a pretty face, they are also more efficient, and incredibly light weight. Because it’s a single font file instead of multiple images, it requires just one HTTP request typically, which is great for site performance. Like everything though, no matter how good… something better could come along and take it’s place…
SVG Icons
Even newer on the scene (and somewhat superior for newer browsers) is the introduction of SVG (Scalable Vector Graphics) Icons, rather than using a font you use an .SVG source file with the vector path for each icon you want to display (usually each icon in it’s own .svg file for organization). SVG has been around for a while but if you haven’t had a chance, familiarize yourself with it and then using it for icons won’t be so daunting. I will list a few SVG Icon resources in this article, but we are mostly talking about the more established Icon Fonts – SVG Icons are still catching steam and don’t support some older browsers, but a lot of the popular icon font generators support SVG as well – it is important though to know the difference. Icon Fonts are fonts – you need font files to use them. SVG Icons are .svg files, and can be thought of more as the source file for the icon (kind of cool to think you are literally coding your own icons). This is where we are headed, but like I said, older browser support is the only thing holding back full adoption right now.
Now that you are a little more filled in, let’s dive into some of the best free icon fonts out there right now that you should check out for your next web app or client website project! Enjoy!
Icon Fonts
Pictos
Typicons
Sosa by Twenty by Twenty
Foundation Icon Fonts
Entypo
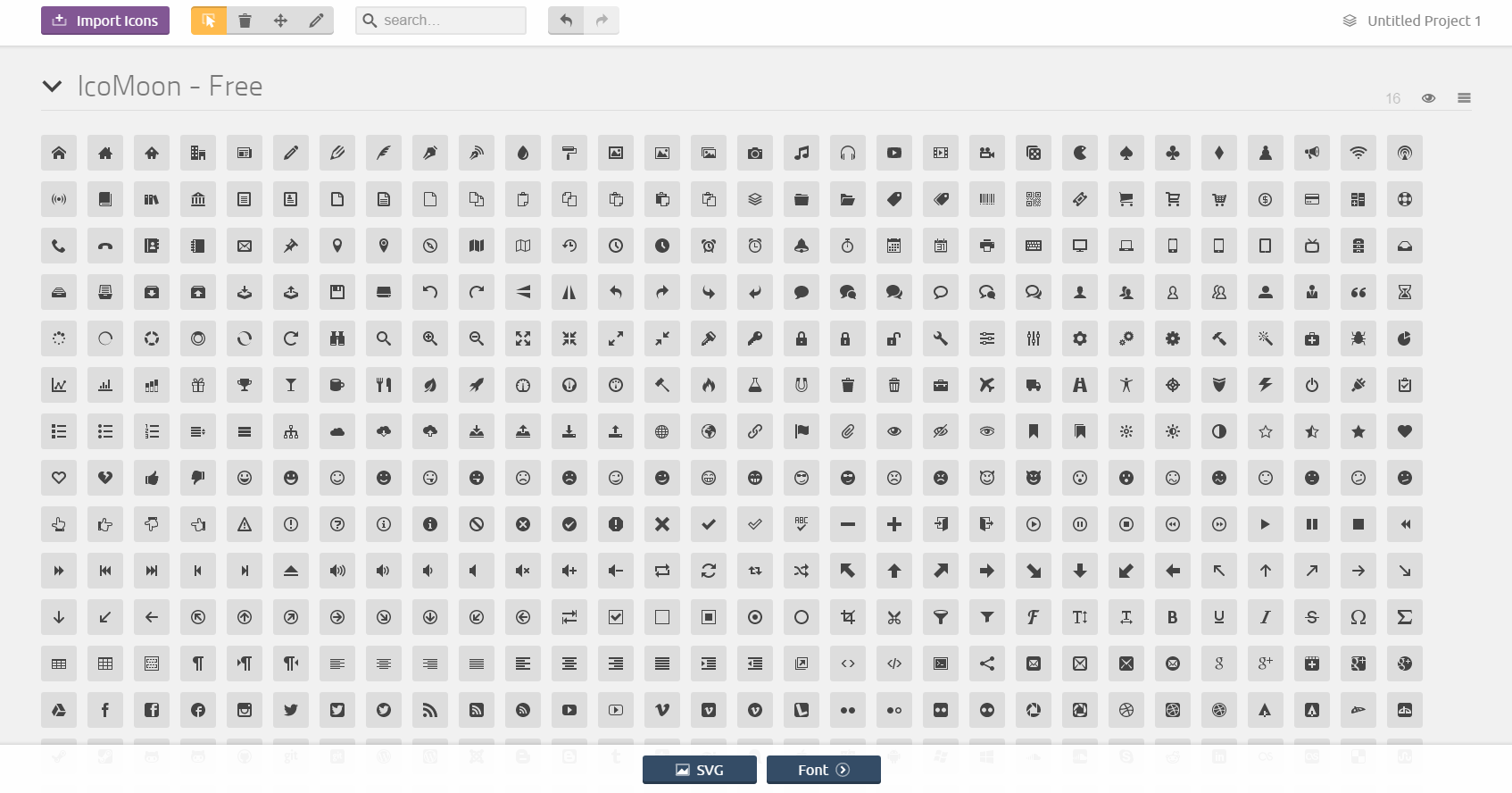
Icomoon

Like some of the other tools featured here, you can also use this to create your own fonts – icon font generators are awesome!
Fontello
Font Awesome
Pictonic
Iconic
The Noun Project
Rondo
MFG Labs Font Icon Set
Icon Vault Custom Icon Font Generator
Fontastic
Batch
![]()
This one, like some of the ones featured here, offers all kinds of downloads – .svg – webfonts .png whatevs
Zocial
Linecons – Free Vector Icons Pack
Raphael Icon Set
SVG Icons
BBRIEL – Ready to use SVG icons for the web
Snipicons
WordPress SVG Icons Plugin
Icon Melon – SVG Icons
Customizr.NET
Cool SVG Code Tools
Grunticon
A Grunt.js plugin for managing and delivering sharp icons to all devices
gulp-iconfont
Create icon fonts from several SVG icons
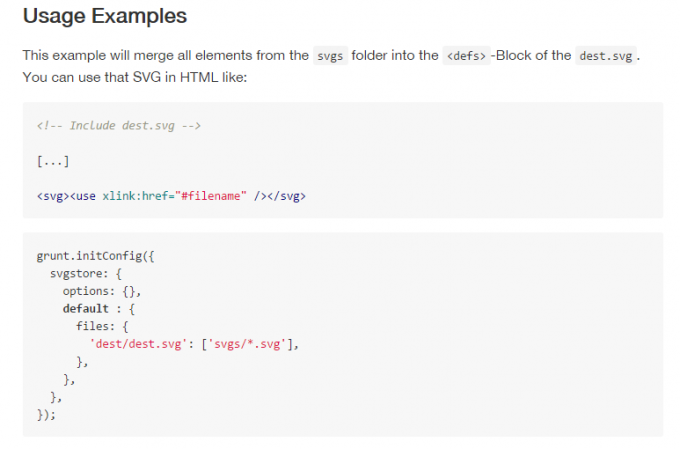
grunt-svgstore
Merge svgs from a folder
More SVG & Font Icon Resources & Tutorials!
Need more resources to create your own font icons and what it’s all about? Check out these links and become a master in using icons correctly on the web!
How To Create and Use Your Own Icon Fonts
How to use IcoMoon and Icon Fonts – Part 1: Basic Usage
How to create an icon font (from Adobe Illustrator to SVG in 7 steps)
Creating and Using a Custom Icon Font
Good video tutorial outlining and explaining the wonders of custom icon fonts
Use Font Awesome in Photoshop Designs
How to use icon fonts in your mobile apps
Icon System with SVG Sprites
The Beginner’s Guide to Icon Fonts in WordPress
SVG ICONS FTW
Reconciling SVG and Icon Fonts
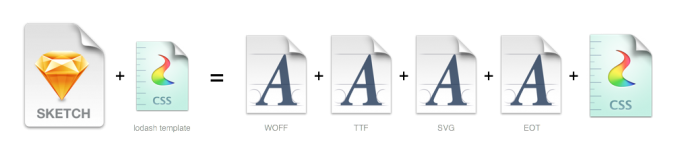
Font Custom
Generate custom icon webfonts from the comfort of the command line!
Animating Inline SVG Icons
What was your favorite Icon Font? Found any awesome custom icon fonts that we have missed? Share with the class in the comments below! Thanks for Reading!
You like this? Don’t forget to follow us on twitter @andysowards and like us on facebook @andysowardsfan! We are also on that Google Plus & Pinterest thing.