
Web design has come a long way in the past few years. Full-screen videos on homepages, responsive high-resolution slideshows, and phones with more internet-based functions than computers would have been unthinkable at the beginning of the decade, but now they’re commonplace.
As such, designers are favoring websites that get out of the way and let them showcase their new audiovisual toys; hence the ongoing move towards the modern and the minimal, a trend that shows no signs of stopping.
However, despite many designers’ preferences for body text to stay tucked away in some dark corner where it won’t bother anyone, we’re also seeing a resurgence of brilliant typography in the form of headers and logos. Where does this crossing of purposes leave type? As it turns out, it’s in an interesting place.
That’s why we’re going to take a look at some of the next big things in type design, as well as some of the ongoing big things that are expected to continue into the (still) new year.
1. Mix-And-Match Fonts

Mix-and-match typography is causing a lot of stir in the type world at the moment. Common wisdom says you should use a maximum of three different fonts per website, but many designers are currently experimenting with subtle ways to break that rule without their type appearing jumbled… which can happen very easily if it’s done wrong.
It’s a more complex art than it seems, but one that has the potential to pay off in the form of strikingly creative headers. …And yes, it is usually used for headers. However, many designers are also mixing and matching fonts across the entire site in order to create more visual interest in the subheaders and copy, as well.
The secret is in using typefaces with complimentary “moods,” from the same historical period, or with similar proportions or stroke widths. Either way, there has to be some unifying theme between them. One other way to achieve a similar effect without sacrificing as much cohesiveness is to use fewer fonts, but with more weight variations of each one.
Although it’s been around for a couple of years now, a lot of people in the design world speculate that this trend is just now finding its legs, and that its biggest boom will be in the upcoming year.
2. Handwritten Type

Image by Chris Plascik
Handwritten fonts have been booming consistently over the last two years, and perhaps for good reason. As Logolounge’s Bill Gardener brilliantly put it, “People seem to be more and more drawn back to what is real … By bringing back what is human-made, we gain a sense of control over the digital tide that threatens to overtake us.” One of the most interesting ironies in this is the integration of hand-made elements into that same digital tide, like the trend towards hand-written header fonts and hand-drawn logos—many custom-made by traditional artists—we’re seeing now.
It’s a very nice trend, and one that’s bringing a lot of much-needed work to those of us who work with pen and paper, but of all the ones on this list, I’d speculate that this one has the most potential to fade out in the long term.
In fact, some experts are claiming it’s already on its way out. In the words of Digital Unchained, “handwritten fonts don’t go together well with business websites, blogs, case studies and white papers.” And although we have a few disagreements with them (why not blogs?) we have to agree that they’re largely right: handwritten type is inherently limited in its uses, and simply doesn’t lend itself to the corporate world.
However, good design never goes out of style, and there are still plenty of applications for which handwritten type is worth looking at. For example, logos for creative businesses, or businesses that want to portray a more personal and down-to-earth image.
3. Retro Type

Image by Roberlan Borges
This one may or may not be a trend. After all, people have been looking back to the late 19th and early 20th centuries for design inspiration since the moment they finished. Whether or not it will stay rooted in that period of history is anyone’s guess; however, it’s likely that it will move on as different eras begin to evoke those nostalgic feelings for future designers.
However, although these have been around for a while and will continue to be around for a while longer, it’s worth tracking where they’re going. Right now, retro typography is popular in conjunction with muted colors. It takes plenty of permutations: from the chunky serif fonts of the late 1800s to the sleek, distinctively curved art deco of the ‘30s, to the ironic retro-futurism of the ‘50s.
Retro typography is most commonly associated with businesses whose practices are rooted in old techniques, like breweries, steakhouses, and anyone who makes anything out of wood. It’s not likely that people who, let’s say, code apps, will find much use for them. Companies that want to present themselves as rooted in tradition, or as belonging to one of the few industries that still makes things by hand, can still easily find a use for retro fonts.
As a related aside, be very careful when using distressed fonts; they’re pretty worn out. (Pun possibly intended.)
4. Layered Fonts

Image by FontShop
The other big exception to the “flat and simple” trend is the ongoing popularity of layered fonts: fonts that use multiple styles of type laid over each other to create drop-shadows, borders, or the appearance of 3D. No one’s quite sure why they’re so popular at the moment, but you might be able to boil it down to a combination of the last two trends; layered fonts were popular in the 20th century, and often handwritten.
These days, however, they usually either come that way or are made by superimposing two layers of type using CSS, the first method being much more convenient but the latter being more SEO-friendly and offering more customization.
The CSS method is commonly used by designers who want the top layer to be a different color from the bottom one, but without having to sacrifice the SEO boost that comes from having a keyword in your site’s heading, since any other method would require you to use an image for the header.
5. Responsive Typography

Image by Rune Leth Andersen
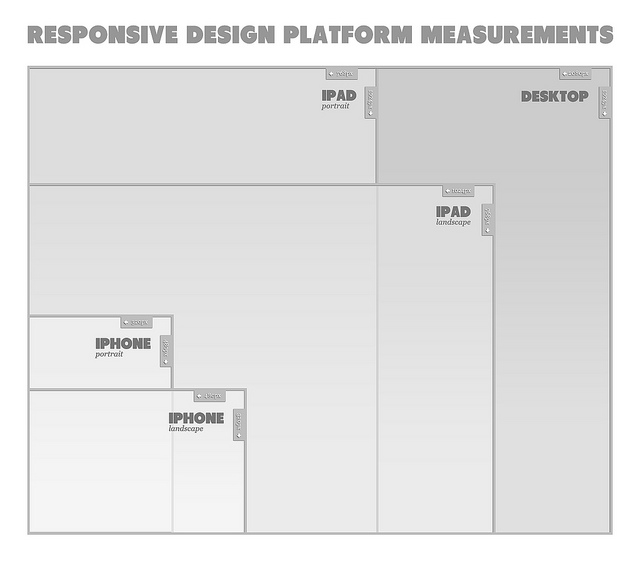
Responsive typography, much like responsive pictures or video, is simply type that is set to grow or shrink depending on the size of the browser window or device that the viewer is reading it on. The type is generally set to shrink at “breakpoints,” so that viewers are presented with a few basic resolutions that work for devices in their general size range. For example, if you open a site that uses this type in your browser, then gradually shrink the window, you’ll notice that the type “snaps” to a smaller size once you pass a certain point. This is quite easily done via CSS triggers.
We’re hesitant to call this one a trend at all. It’s more aptly described as a feature that should become standard among business websites. As smartphones continue to supplant computers as the defacto method of accessing the internet, desktop monitors continue to grow bigger. There’s no doubt that future typography will have to easily accommodate both.
6. On The Role of Type in Flat Design

Without a doubt, flat design was the biggest overall web design trend of the last year, and this simple but effective style will no doubt find itself being used in design for some time now. This is especially true with companies that want to portray a “modern” image, such as apps, computer-related services, and design firms themselves.
Flat design itself is based in simplicity and form over function, and the same could be said of the fonts usually used in it. Flat design favors easy-to-read fonts with clean lines and minimal stroke variations; in an age of information overload, modern readers want typography largely devoid of symbolism that facilitates fast reading, and doesn’t detract from the meaning of the words. It’s almost always sans-serif, but there are exceptions.
Conclusion
Trends aren’t the end-all-be-all of design, of course, but in an era where typography is changing as rapidly as it is now, it can be tremendously helpful to keep up with it. Staying knowledgeable will at least prevent your site from getting stuck in the past.
What do you think of the current set of trends? Are there any others you’d like to highlight? Let us know with a comment.




There are no doubt many Typography Trends 2015 Blogs, also I have been following this Blogs from andysowards.com & it is really very nice to learn more about Typography Trends here.
Think responsive typography is present and future of design until people stop being concerned about devices sizes, screen resolution and hardware limitations. Trends will change soon, hopefully flat era is coming to it’s next stage with more imagination in design.