
Get into your one-man-show character
Working for a project with an entire team of designers might have its advantages, but why make compromises when you can do it all by yourself? Remember this: when your actions take too much time and resources to become visible, they will certainly lead to little or no success. Nowadays, you no longer have to worry about your co-workers’ divergent opinions. You might as well go for a one-man-show website designing experience and let a Multi-Purpose WordPress theme handle all the uncomfortable aspects for you.
Why should you do this?
A Multi-purpose WordPress Theme will help you build websites faster and easier thanks to its pre-made layouts and editing tools. Furthermore, by working alone rather than in a team, you will cut down the idle time and decision-making process.
In other words, you will have complete control over your project, and it will be easier for you to deliver more rapidly. Therefore, answer yourself the following questions:
-
How can you attract the most clients and achieve the best results?
-
How can you keep up with the ultimate technologies and tools, but still have spare time?
First of all, don’t let yourself overwhelmed. Start small by creating a list with the right productivity habits. Stick it to your desk and follow every point daily. Developing your client’s dream-like website step by step implies soldier-like discipline. It is difficult in the beginning, but if you stick to it, you will massively increase your productivity.
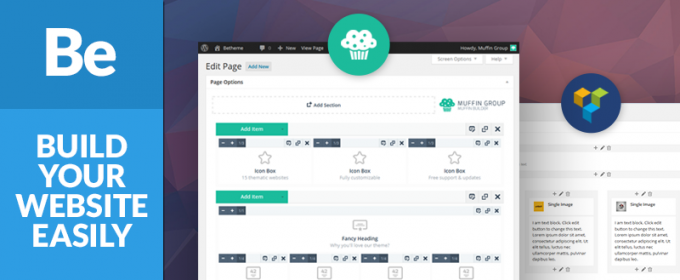
Increase your productivity with the Be Theme
Admit it: everybody has the creativity drawer inside their minds, but it is a matter of exercise whether or not a creative result can be achieved. If you’re planning to create simple and appealing websites, it’s time for you to start using the Be WordPress Theme. Not only is it the perfect match between usability and eye-candy UX, but it also comes with highly intuitive tools and features, as you’ll see below.
A full stack of customizable pre-made layouts
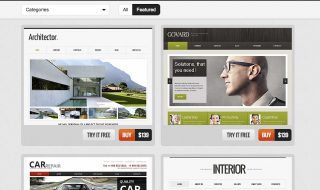
With a one-click installation, you get access to a full stack of over 100 customizable pre-made layouts, designed to serve you as a base for your imagination. Feel free to opt for the one which best fits your demands, and start shaping it to create the website design of your client’s dreams down to the last detail.
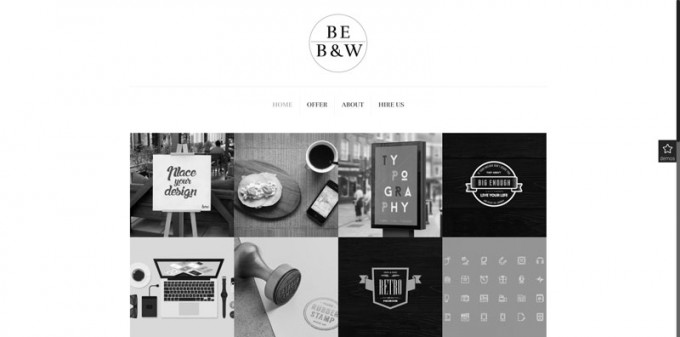
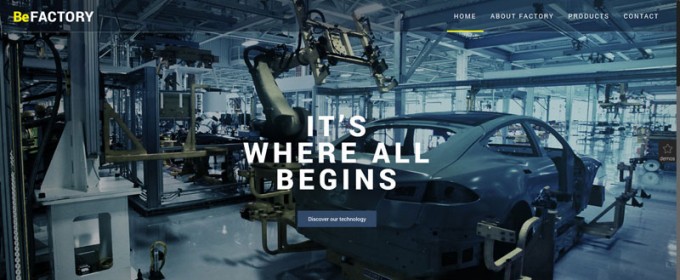
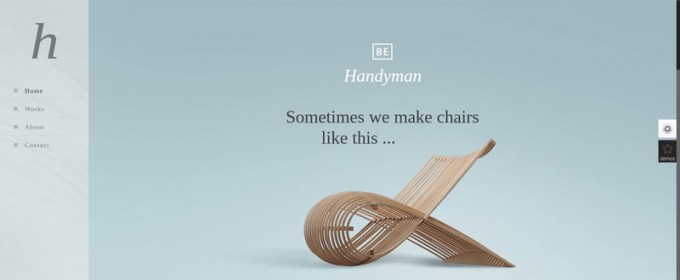
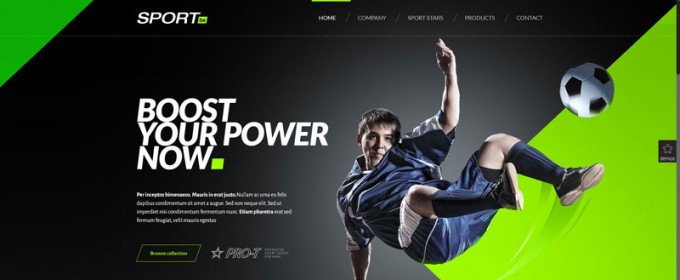
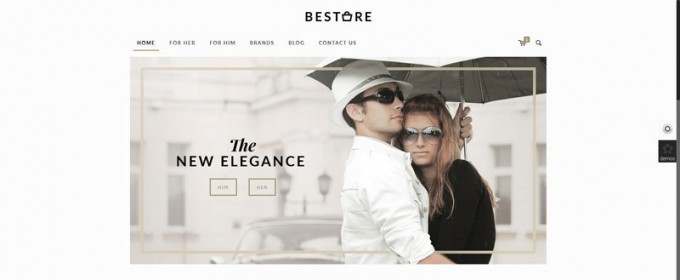
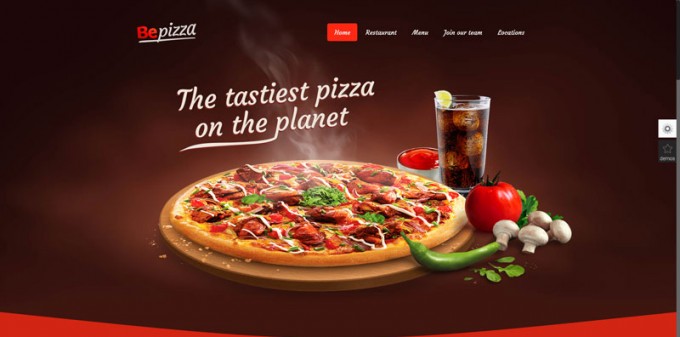
Here are some of Be Theme’s pre-made layouts:
As you can see above, Be has special layouts for blogs, portfolios and e-commerce pages. Feel free to choose the one which corresponds to your desire for experiencing design at its finest. Be also provides two other types of layouts: grid and header:
- There are 6 versions of grid layouts, and the website’s version can be in boxed or full width, between 960 px and 1240 px.
- Be has 10 different header layouts, giving you the possibility to place headers wherever you like on the website, depending on your style.
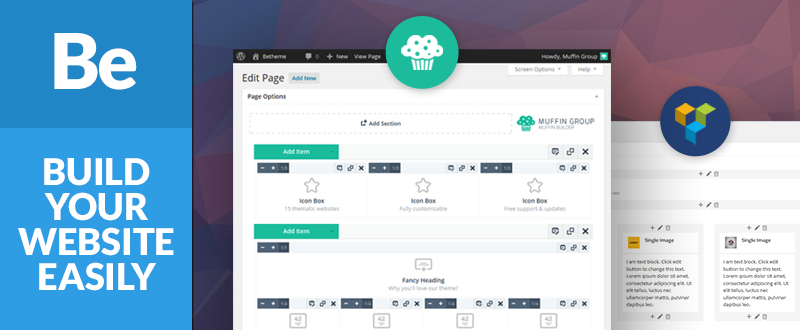
Great tools for editing
Be Theme incorporates Muffin Builder. If you aren’t good with shortcodes and coding in general, this tool will serve as an editing office and help you configure the design of your project in all aspects:: different blog and portfolio layouts, progress bars, sliders, ‘call to action’ and so on. All you have to do is choose the object you want to add to the page, pick the design you like most and let yourself and your customers enjoy the outcomes of it. Be also comes with 200 shortcodes.
Be also uses the Visual Composer tool. It is an effective front-end editor which helps you create you website in less than 10 minutes, adding design options and extra-styling to your page. You can use it together with Muffin Builder or separately.
Among a multitude of tools included by Be, Layer Slider is a multi-purpose one with customizable features, allowing you to create outstanding parallax effects for your clients. It can be used for image galleries, sliders, and slideshows.
Choose Be Theme
Write down your list of right productivity habits and start following it now. Choose the Be WordPress Theme as the first point in your list and simplify the path towards your goals. Start using Be today to meet your creative standards and build websites faster and easier. Finally, create a long-lasting bond with your clients and beautiful pages by working with the latest web design technologies. Let the fun begin: achieve more and better.
















Andy,
Cool theme! Is this your secret weapon for your clients that use WP?
How does it handle on performance? A theme with that many layouts has to be rather large but does it do a good job of producing optimized pages? Are the theme options easy to go through or more difficult to figure out what does what?
Thanks Chad! I am actually still exploring Be, but it does have some promising features as you can see – i’ve been using many similar themes which have definitely been a big game changer. I would have to say my current secret weapon for wordpress clients is Visual Composer (which Be themes is using) -> http://codecanyon.net/item/visual-composer-page-builder-for-wordpress/242431?ref=andysowards
It really gives clients the flexibility to make beautiful layouts with no code at all (but it does have a bit of a learning curve)