
Constant evolution – look around you in the world of technology and you’ll see it everywhere. Nothing stays the same for very long, nothing is static. It’s one of the things that we love most about the Internet, because there is constantly something new and improved to discover and to be excited about.
The downside to all of this is that this constant change leads to a collective short term memory. People become instantly accustomed to and entrenched in the current way that they get around the Web and forget completely that there was previously a different interface. Even when there is a pushback of frustration among users at expected or unexpected updates, they are nonetheless most likely to stick around as long as the changes aren’t too terribly drastic and then to become just as entrenched in the new processes as they were in the old ones.
User Interface/User Experience Design (UI/UX) fuels the constant improvements of technology. Since the goal is to mold to the needs of users, designers are continually looking for the perfect interface.
UI/UX then vs. now – four comparisons
It’s often easier to understand something by showing examples rather than by digging through long and winding explanations. UI/UX is a perfect example of that. These aspects of Web design are all about what it feels like to navigate a website.
Let’s break down the old versions of a few sample sites so that we can appreciate the improvements that we’ve seen in UI/UX over the last several years.
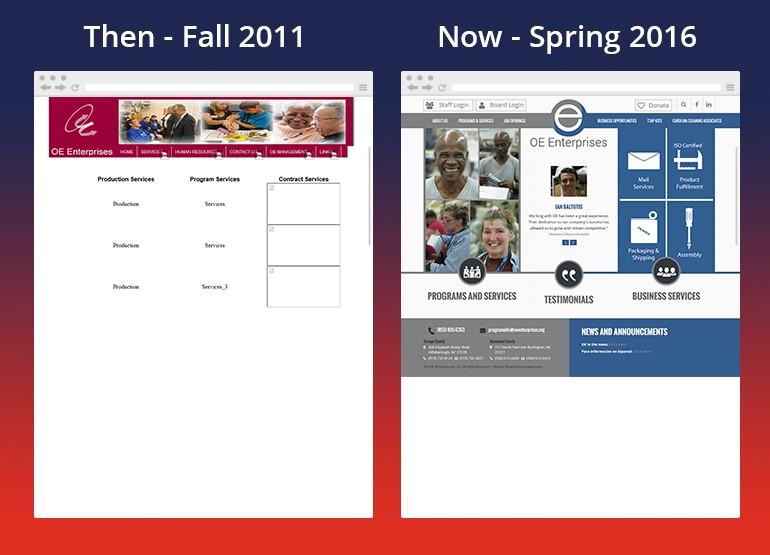
OE Enterprises

Then – Fall 2011
Now – Spring 2016
The first thing to notice here is that the old website is actually really similar to the new one, at least in basic layout. Both sites include a simple tiled format, with each relying heavily on a field of graphics to highlight various information. Both also feature menus that dropdown when the user scrolls over them.
The biggest difference here really isn’t in functionality but in aesthetic. The layout is similar, the content is similar, but the look and feel of the website is wholly different. Large form icons and clear images now flank a scrolling set of testimonials. The work of the company is clearly communicated immediately, so that anyone who might happen to surf along and find it knows what they’re all about.
An integral part of UI/UX design evolution has been the introduction of actionable steps into Web design. Users are constantly invited to interact in meaningful ways. We can see that showcased here where there are additions of donate, login and social media interaction opportunities right on the front page.
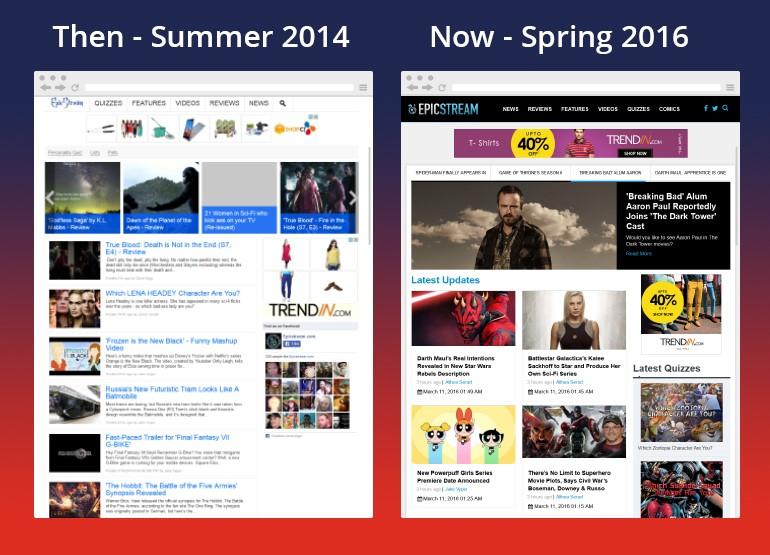
EpicStream

Then – Summer 2014
Now – Spring 2016
EpicStream offers another glimpse into the transformative power of UI/UX design. As in the last example, we can see here that the basic layout of the old version and the new version are strikingly similar. It’s the little things here that change and make the user interface infinitely more pleasurable.
The first thing to notice is that the pictures are in larger format. They are bolder, clearer and more concise. The website showcases a similar amount of information in a very similar form, but is much more clear and simplistic, with cleaner lines. Fonts have been simplified as well, becoming more readable and thereby user friendly. Even the logo is sleeker and easier to decode.
Animation was part of the original site, but with the upgrade we find that there is more useful animation – notice the loading bars that let users know what to expect as the slides scroll past. Speaking of scrolling, it’s important to note that we’ve transitioned from a page format to an endless scroll format – a definite trend in UI/UX design. Why? Because it’s easier to use and is much more mobile friendly. The card format is easier to decode than the stacked format, allowing for bolder and more readable images.
Finally, let’s take note of the floating social media box on the bottom right that appears in the new version of EpicStream. In the older version, users had to scroll all the way back up to the top in order to engage in social media as they surfed down the page – now that information and offer to interact is right there with them. Ease of interface and opportunity to interact is again a key to UI/UX.
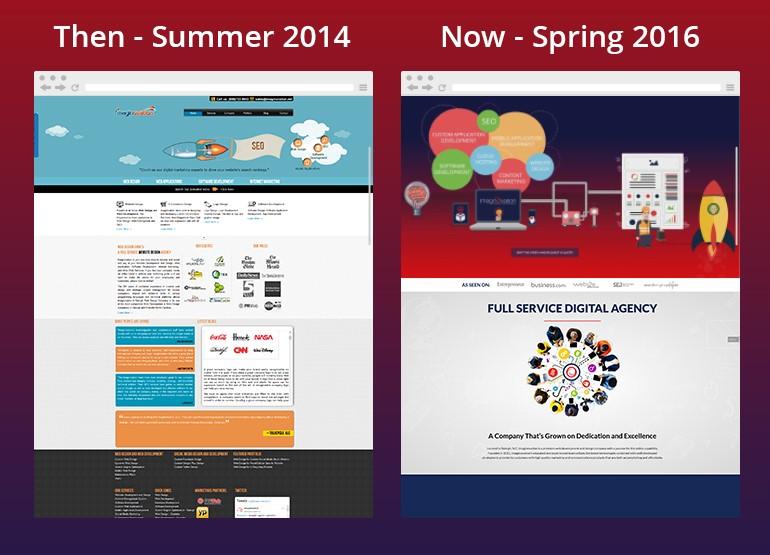
Imaginovation

Then – Winter 2014
Now – Spring 2016
This site is interesting because both the old and the new versions rely heavily on visuals such as animation and video in order to hook the user. With the ongoing development of UI/UX design, we see a clearer purpose for the animation as well as greater user control of it in the later version. Bolder colors are a big part of the redesign, which has also moved to incorporate the now ubiquitous hamburger menu.
The dramatic reduction of text here from the old version to the new version is a key change that’s come with the development of UI/UX design. Websites now must rely on images, icons, video and animation in order to offer users a simpler and more accessible experience.
We see again and again the simplification of design with UI/UX. That’s on display here at Imaginovation, where the header image is wonderfully streamlined to a simple logo with a bold background. Though simple, the design offers users multiple pathways to access information – either through scrolling to uncover it or by clicking through to the hamburger menu.
Helping Horse Therapeutic Horse Riding Program

Really back then – Winter 2001
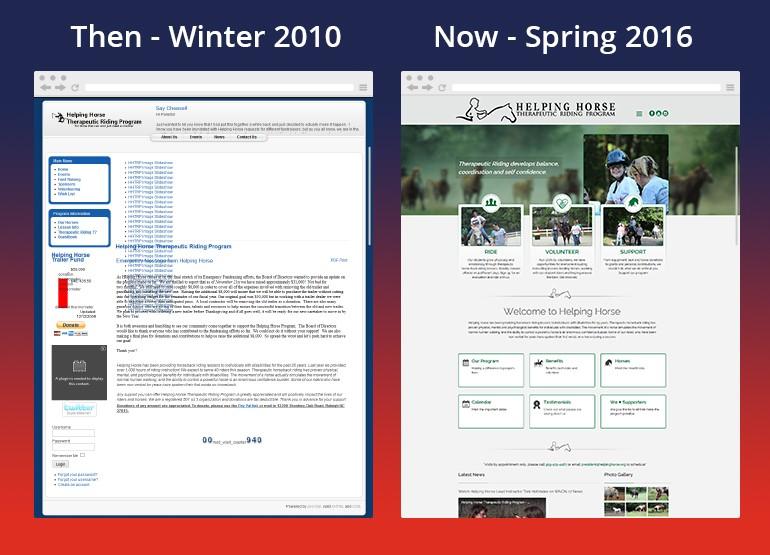
Then – Winter 2010
Now – Spring 2016
This last one is really fun, because we can see the evolution over more than a decade of user centered development. The original 2001 site is incredibly simplistic, offering users the bare bones information in a format that is sparse on just about everything. The later update offers some improvements, with a great deal of navigation opportunity for users as well as a dramatic increase in the number of images that can draw a user in.
We see other hallmarks of UI/UX design on that first revisions as well, including invitations for users to interact that have popped up all over in the form of logins, donate buttons and social media. However the dramatic changes come on the next revision, which completely changes the site to be much more image driven and thereby compelling.
On the latest version, we see bolder contrasting colors and a streamlined version of the logo that’s much more readable. The scrolling images showcase the heart of the experience associated with this company. An updated card style format, large icons, incorporation of video and the addition of the hamburger menu all make this newest version easier to navigate and simpler to understand, all while effectively communicating the mission of the organization immediately to the user.
Why compare?
It’s so important that Web designers know and understand where old modes of interaction online came from. Moving forward isn’t possible if we keep making the mistakes of the past, and we can’t learn from them unless we know what was happening. That’s why it’s important to look back at what designs looked like once upon a time. Just as users tend to have short memories when it comes to user interaction, so too can designers fall into that same trap. Comparing UI/UX designs of the past with the websites that have evolved from them allows us to see where we’ve come from so that we can effectively determine where we’re going.



