
Whenever you develop a certain app, you test for its functionality and whether it handles all the exceptions very well. The most important thing is the performance which determines the user experience. After all, you are developing an app which will be used by someone and if it crashes or lags, it will be frustrating to the user. It is an absolute must to use a performance testing tool to get a quantitative report on your app performance. There are so many web technologies being used by the industry. There is certainly no single tool to test it all.
Testing Tools

10 Tips for 10x Application Performance
There is KCacheGrind, Webgrind, and Webgrind which are commonly used performance testing tools for PHP debug data profile viewing. The debug data is profiled by Xdebug which writes a file to be read by the mentioned viewers.
They have a nice graphical interface that breaks down the function or API calls in a flow diagram. Each block tells how much time each function took to execute. It is quite self-explanatory.
The other method to profile specific parts of your code is to use a microtime() function to record the start and stop time.
Apache Benchmark

Stress-test your PHP App with ApacheBench
Apache Benchmark is also another tool that creates a large number of concurrent requests to your PHP application and generates the response time. This one lets you get a feel of how your app will respond when under a surge of visitors. This helps in gaining confidence on how many requests it can handle at a time without crashing down.
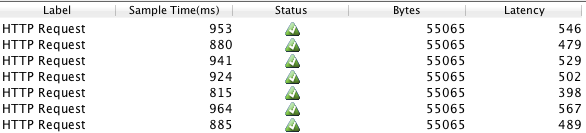
JMeter

How To Use Apache JMeter To Perform Load Testing on a Web Server
JMeter is another great tool from Apache that can do effective load testing on a lot of different protocols including REST, SMTP, HTTP(S) and so on.
It is indeed important to test backend applications but with JS taking over the web development world, it is important to have client side performance testing as well.
LoadView

LoadView on-demand performance testing
LoadView is a fully-managed, cloud-based load testing tool. Unlike JMeter and other self-hosted software, LoadView is an external load testing tool that doesn’t require programming knowledge. In addition to being easy to use, LoadView is also flexible and offers on-demand pricing, so you only pay for what you use.
While one of the main uses for LoadView is running a website load test, it can also be used for stress testing in order to find the breaking point of a particular system. Another popular use for LoadView is capacity planning. Whether you’re a blogger or a large company, it’s important to know that when a post or piece of content goes viral your web server can handle the increased demand.
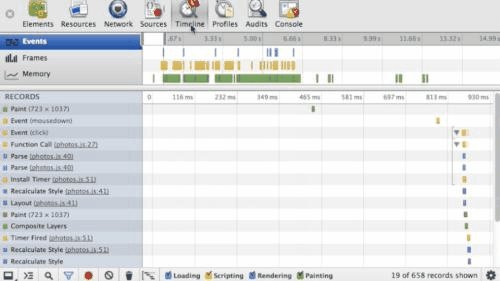
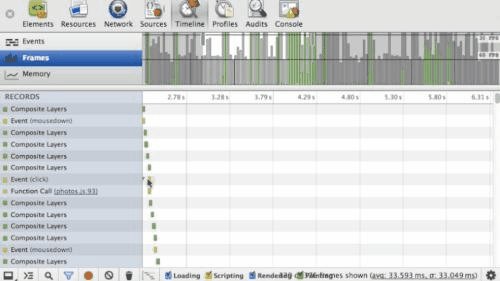
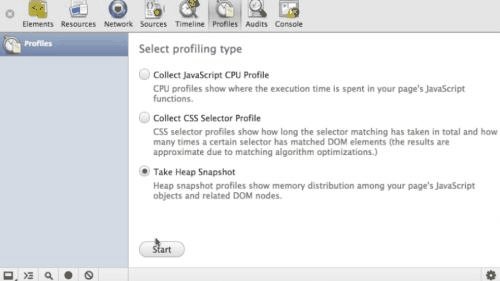
Chrome Profiler

Improving Web App Performance With the Chrome DevTools Timeline and Profiles
Chrome profiler already does a good job at visually presenting the JS performance profile. The Chrome documentation gives an in-depth look at the possibilities of the Chrome profiler. If that does not serve your purpose, there are many more.
Protractor

Testing AngularJS Apps End to End Using Protractor
Protractor test is a popular testing framework for AngularJS apps. It can be installed using npm. It comes with Selenium server and a webdriver manager. Creating a todo spec file will tell the Protractor framework about the tests you need to do while the configuration file gives the address and the spec file information. Running the configuration file will open up a browser and close itself as soon as all the tests mentioned in todo file are conducted.
There will be log giving out information about the performance. This tool can be useful for testing out large AngularJS apps that have a lot of functionality built into them. Manually conducting tests for large apps is a waste of time if the same thing can be done by an automated framework.
With the help of performance testing tools, we get quantitative information about the stability and scalability of the application under test. Most of the tools here also help in testing out the app functionality apart from the Performance test.




