If you are like us, you can NEVER EVER have enough Design Resources. You will never know when a certain resource will be the thing to help complete your next
Win PSD to HTML and CSS Slicing from W3-Markup.com
We Have A Winner! The lucky Winner is Phil Stringfellow Congratulations! Special thanks to everyone that participated! Your support was overwhelming! Don’t worry if you didn’t win though, there is
Challenges In Responsive Web Design
Responsive web designing is an approach to make your website look good in numerous devices with varied screen sizes, platforms, resolution and browsers. It provides a platform for your website
30 Best Examples of HTML Contact Forms in Web Design
Best Contact Form Designs On The Web Getting feedback or input from a user is one of the most important things you can receive. Thus, forms are essential in web
30+ Responsive Web Design Tutorials
Since you guys really liked the Responsive Web Design Inspiration we showed you last week, we decided to put together some really good tutorials for making your site look great
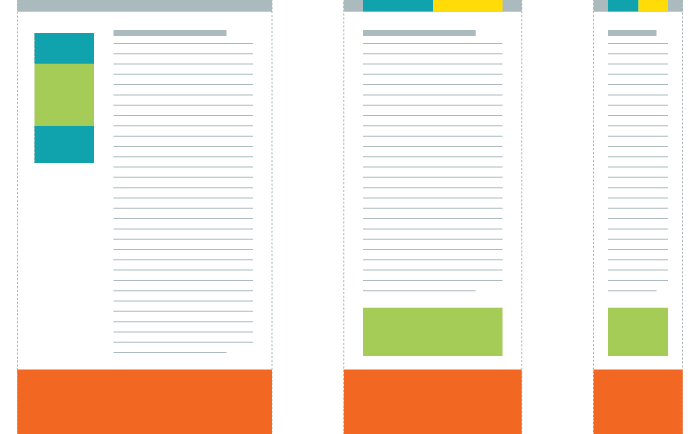
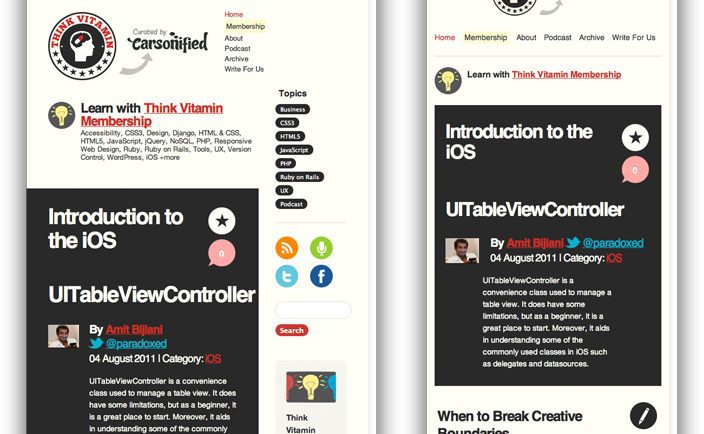
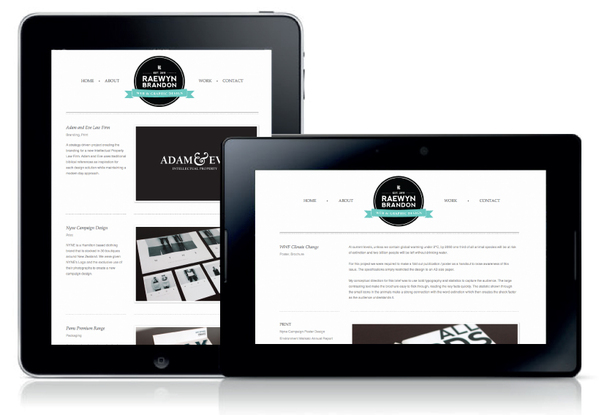
60+ Creative Examples of Responsive Web Design
There is no denying that the future of the web, will be a responsive web. Everyone practically has a smartphone, or a tablet, some sort of mobile device and they
Power of CSS3: Top Techniques For Major Browsers Without jQuery
CSS3 is the latest offering that can generate a great amount of details without using images. With the evolution of CSS3, web designing also were elevated to greater levels. CSS3
Beautiful CSS Typography Examples One Must See
Today, you can find that the majority of web designers are seen trying typography using CSS. Though you have the choice of trying sIFR or by simply using the images