Today, you can find that the majority of web designers are seen trying typography using CSS. Though you have the choice of trying sIFR or by simply using the images
Easier to Understand 10+ Web Design Trends For 2012
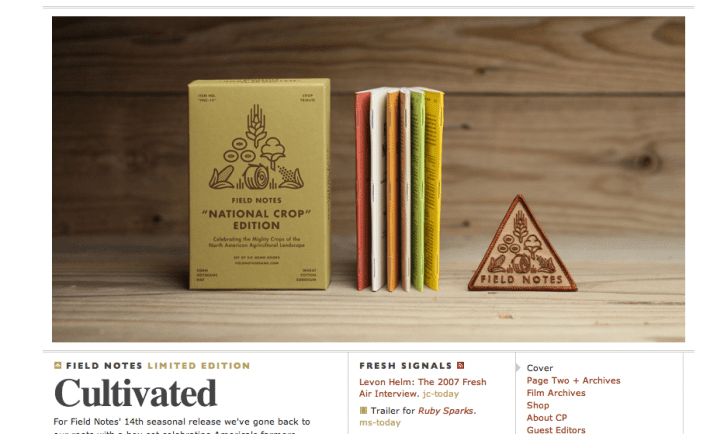
Trends are a requisite for the development and growth of web design. The trends in the field of web design are born, enhanced, and leads to the development of other
Best (so far) CSS3 Tutorials, Inspirations & Resources of 2012
Cascading Style Sheets. We meet again. Reading about CSS on the wikipedia is pretty interesting, if you have no idea what CSS is – or if you have known about
Service Review: W3-Markup – PSD to HTML and CSS Slicing
Hey Guys! We have an awesome review for you today, with the awesome folks over at W3-Markup. I had the honor of working with them recently and I am here
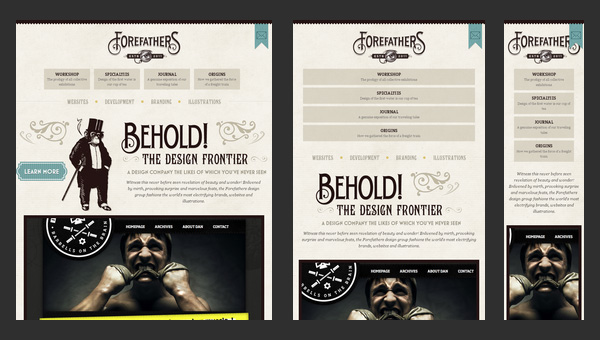
Top 5 Responsive Website Designs on the Web
Responsive Web Design is one of the most talked about trends in Web Design today, and will continue to remain a hot topic for as long as Smartphones and Tablets
How To Redirect Visitors To Another Site Or Page – Different Techniques & Explanations for Beginners
Redirecting web pages is an oft used term in search engine optimization. In fact, it is important for all webmasters carrying out search engine optimization of their sites to learn
jQuery 1.3 with PHP – Free Chapter Download!
As some of you know I have recently been read Learning jQuery 1.3 Book from Packt Publishing and will be posting an in depth review of the content from start
How to Add Flair to your Actions with jQuery – Part 3 – Javascript Tutorial
Welcome back to part 3 of Adding Flair to your Actions with jQuery! If you missed Part 2, go ahead and read that first, or just move ahead! Simultaneous versus