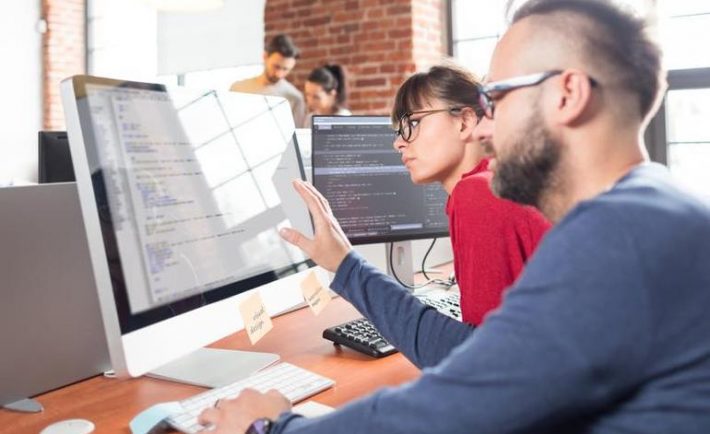
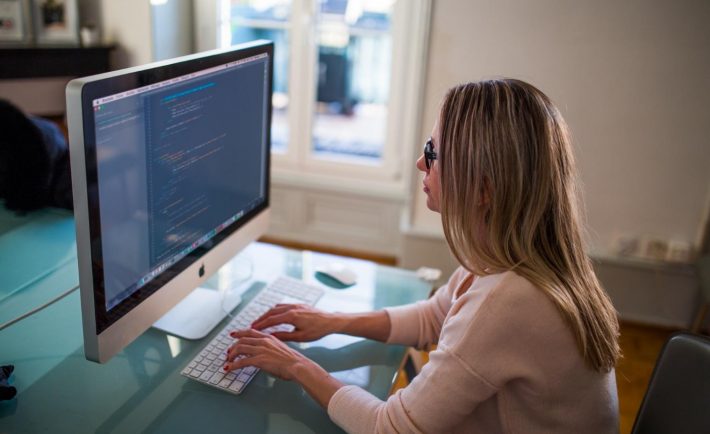
Ever feel like you’re not inching any closer toward your goal of becoming an excellent programmer? There are many reasons why you might feel this way, such as hitting roadblocks
What is the difference between a Mobile App and Mobile Website?
Gone are the days when phones were just used for making calls and sending text messages, the sleek and smart mobiles offer a lot more than that. According to a
Why You Should Learn to Code
Programming is commonly viewed as something that most people can’t do because it requires a person to have a strong analytical and logical mind accompanied by an ability to solve
30 Best Tutorials to Teach You PSD to HTML Conversion
You can learn pretty much anything you want in todays online landscape, it has truly changed the way we teach ourselves things (especially when it comes to design and development
Win PSD to HTML and CSS Slicing from W3-Markup.com
We Have A Winner! The lucky Winner is Phil Stringfellow Congratulations! Special thanks to everyone that participated! Your support was overwhelming! Don’t worry if you didn’t win though, there is
Power of CSS3: Top Techniques For Major Browsers Without jQuery
CSS3 is the latest offering that can generate a great amount of details without using images. With the evolution of CSS3, web designing also were elevated to greater levels. CSS3
Best (so far) CSS3 Tutorials, Inspirations & Resources of 2012
Cascading Style Sheets. We meet again. Reading about CSS on the wikipedia is pretty interesting, if you have no idea what CSS is – or if you have known about
Service Review: W3-Markup – PSD to HTML and CSS Slicing
Hey Guys! We have an awesome review for you today, with the awesome folks over at W3-Markup. I had the honor of working with them recently and I am here