Best Contact Form Designs On The Web Getting feedback or input from a user is one of the most important things you can receive. Thus, forms are essential in web
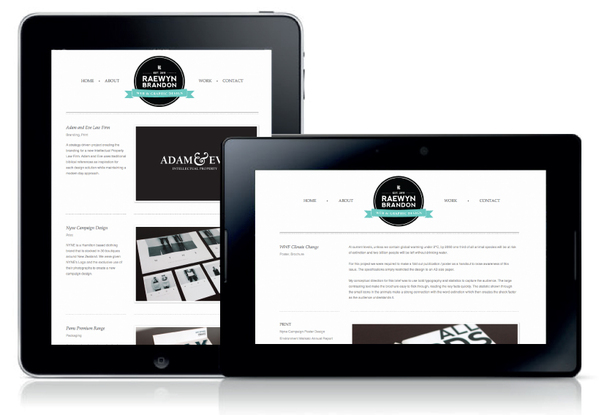
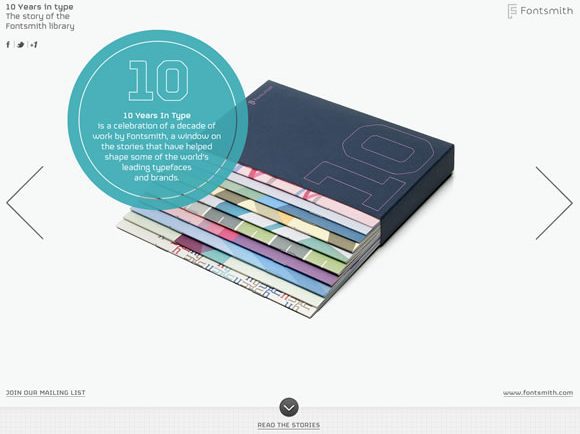
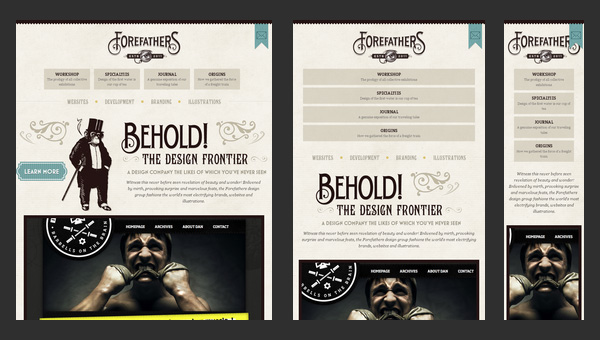
60+ Creative Examples of Responsive Web Design
There is no denying that the future of the web, will be a responsive web. Everyone practically has a smartphone, or a tablet, some sort of mobile device and they
Power of CSS3: Top Techniques For Major Browsers Without jQuery
CSS3 is the latest offering that can generate a great amount of details without using images. With the evolution of CSS3, web designing also were elevated to greater levels. CSS3
Beautiful CSS Typography Examples One Must See
Today, you can find that the majority of web designers are seen trying typography using CSS. Though you have the choice of trying sIFR or by simply using the images
Easier to Understand 10+ Web Design Trends For 2012
Trends are a requisite for the development and growth of web design. The trends in the field of web design are born, enhanced, and leads to the development of other
Best (so far) CSS3 Tutorials, Inspirations & Resources of 2012
Cascading Style Sheets. We meet again. Reading about CSS on the wikipedia is pretty interesting, if you have no idea what CSS is – or if you have known about
Service Review: W3-Markup – PSD to HTML and CSS Slicing
Hey Guys! We have an awesome review for you today, with the awesome folks over at W3-Markup. I had the honor of working with them recently and I am here
Top 5 Responsive Website Designs on the Web
Responsive Web Design is one of the most talked about trends in Web Design today, and will continue to remain a hot topic for as long as Smartphones and Tablets