Sometimes the web can get boring when you see the same design schemes over and over again, but today we are going to spice things up! In this showcase we’ll
Challenges In Responsive Web Design
Responsive web designing is an approach to make your website look good in numerous devices with varied screen sizes, platforms, resolution and browsers. It provides a platform for your website
Power of CSS3: Top Techniques For Major Browsers Without jQuery
CSS3 is the latest offering that can generate a great amount of details without using images. With the evolution of CSS3, web designing also were elevated to greater levels. CSS3
Easier to Understand 10+ Web Design Trends For 2012
Trends are a requisite for the development and growth of web design. The trends in the field of web design are born, enhanced, and leads to the development of other
Best (so far) CSS3 Tutorials, Inspirations & Resources of 2012
Cascading Style Sheets. We meet again. Reading about CSS on the wikipedia is pretty interesting, if you have no idea what CSS is – or if you have known about
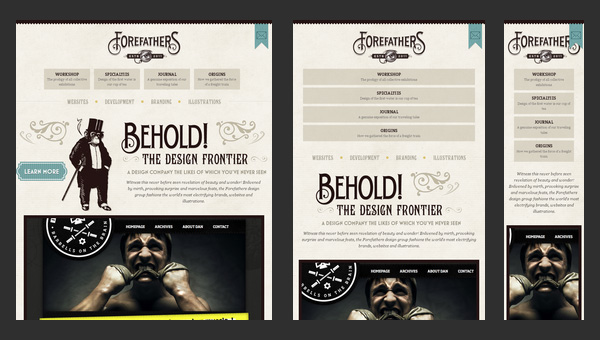
Top 5 Responsive Website Designs on the Web
Responsive Web Design is one of the most talked about trends in Web Design today, and will continue to remain a hot topic for as long as Smartphones and Tablets
10 Simple & Best WordPress Contact Form Plugins For Your Blog
Trying to find a Word Press plugin that best suited for your needs can be a bit of a hassle sometimes. Having a contact form is very important for your
How To Redirect Visitors To Another Site Or Page – Different Techniques & Explanations for Beginners
Redirecting web pages is an oft used term in search engine optimization. In fact, it is important for all webmasters carrying out search engine optimization of their sites to learn